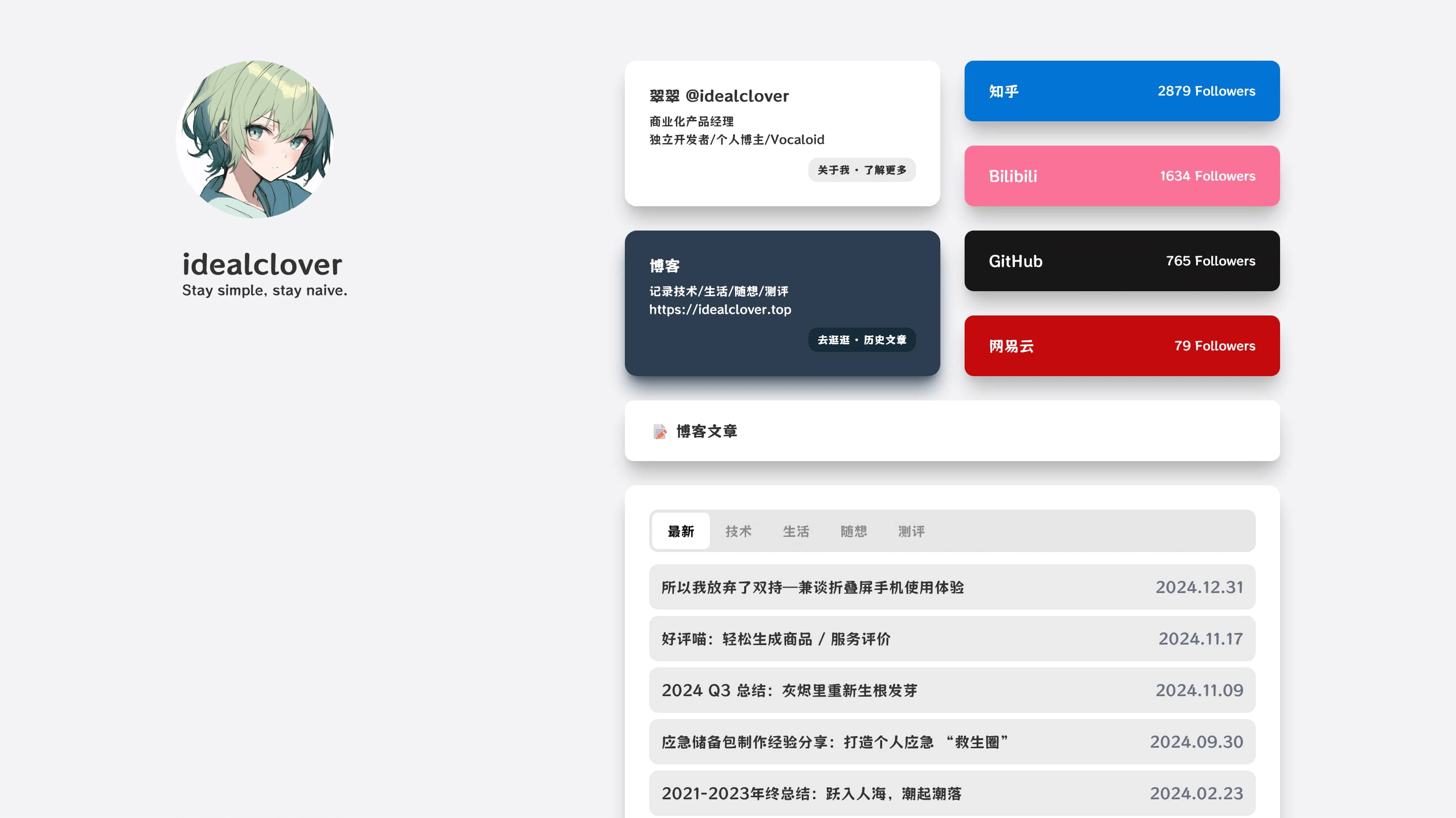
可能很早前就有朋友注意到了,咱换了个新的 个人主页。

然鹅虽然很早前就写完了代码上了线,却一直没有写个比较完整的介绍。当时想动笔,结果发现真是巧了,好多东西被 SkyWT 在他的新主页中说完了(人家主页做得还比咱好看 TvT),于是就一直搁置来的。
正巧最近稍有空闲,规整了一下代码,开源在了 GitHub 上,也捡起来讲讲咱的思考。
缘起
咱之前的这版主页,虽然滚动的字符看起来很炫酷,但其实并没有什么信息量,看着不爽很久了。

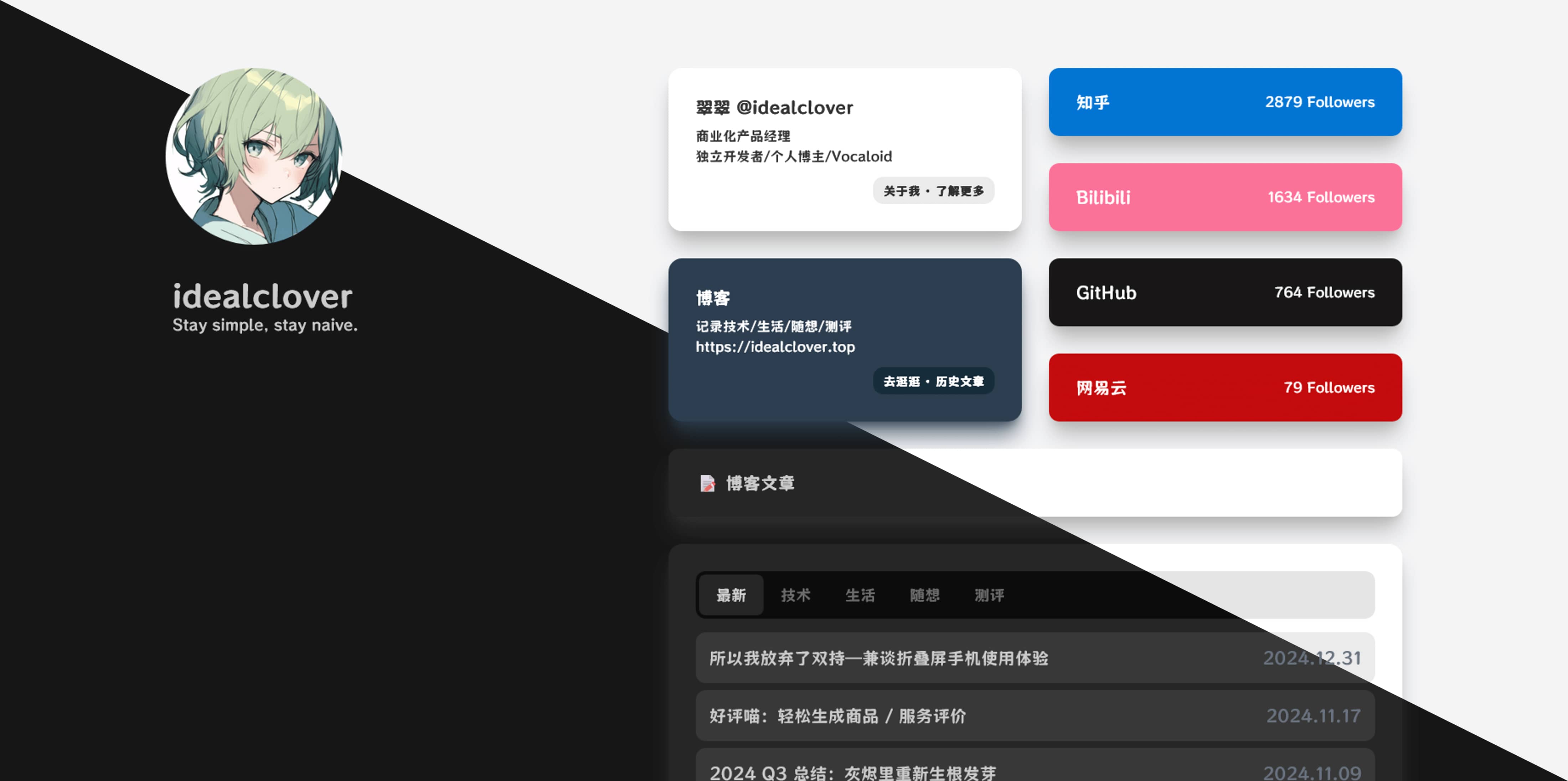
而咱的一个特点就是成分比较复杂 XD 三次元有业务,网上又有自己的博客,维护着一堆花里胡哨(但都没啥用的)开源项目,又混迹在 B 站等各个平台。也因此就需要个人主页统一安排一下。
- 介绍我是谁
- 最新的博客文章(毕竟是博客首页)
- 引流到各个主要平台,并实时更新粉丝数
考虑到这个主页后面会作为自己认识新朋友后自我介绍的“名片”,在项目设计之初,自己就想好了需要实现的一些特点:
- 设备适配:需要对手机、电脑等不同设备,甚至要对折叠屏等异形设备进行足够的优化(万一有大佬用华为三折叠看咱得主页呢 XD);
- 加载速度:体积要小、加载速度要快。要是打开页面都需要好久,那相比是不会有人感兴趣的;
- 深色模式:大半夜打开纯白页面容易辣眼睛,得提供些夜间友好的显示方式;
- 模块化配置:后面如果自己需要更改模块设计,可以有很好的复用性。
于是就有了下面的技术选型和优化动作。
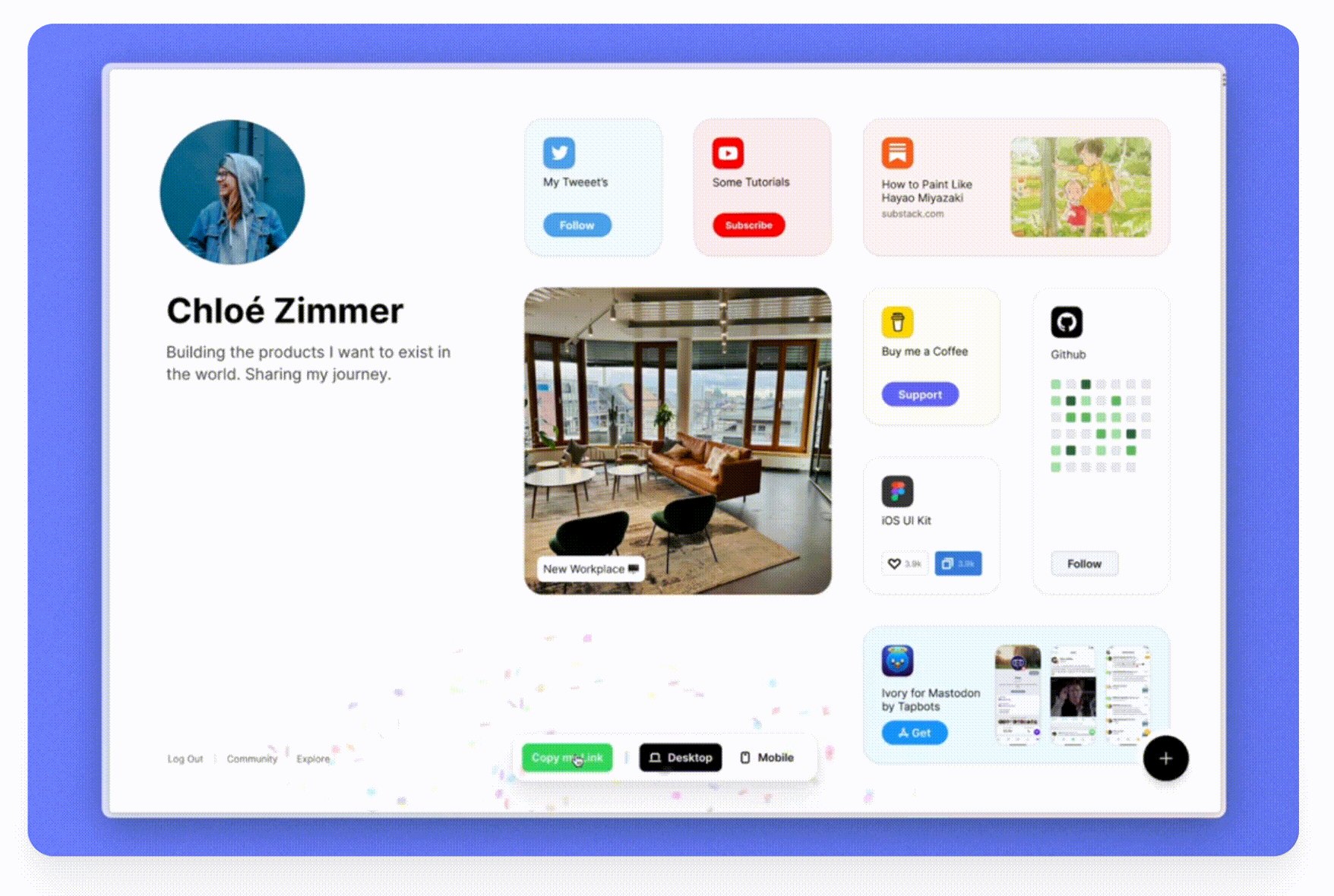
设计灵感:bento.me
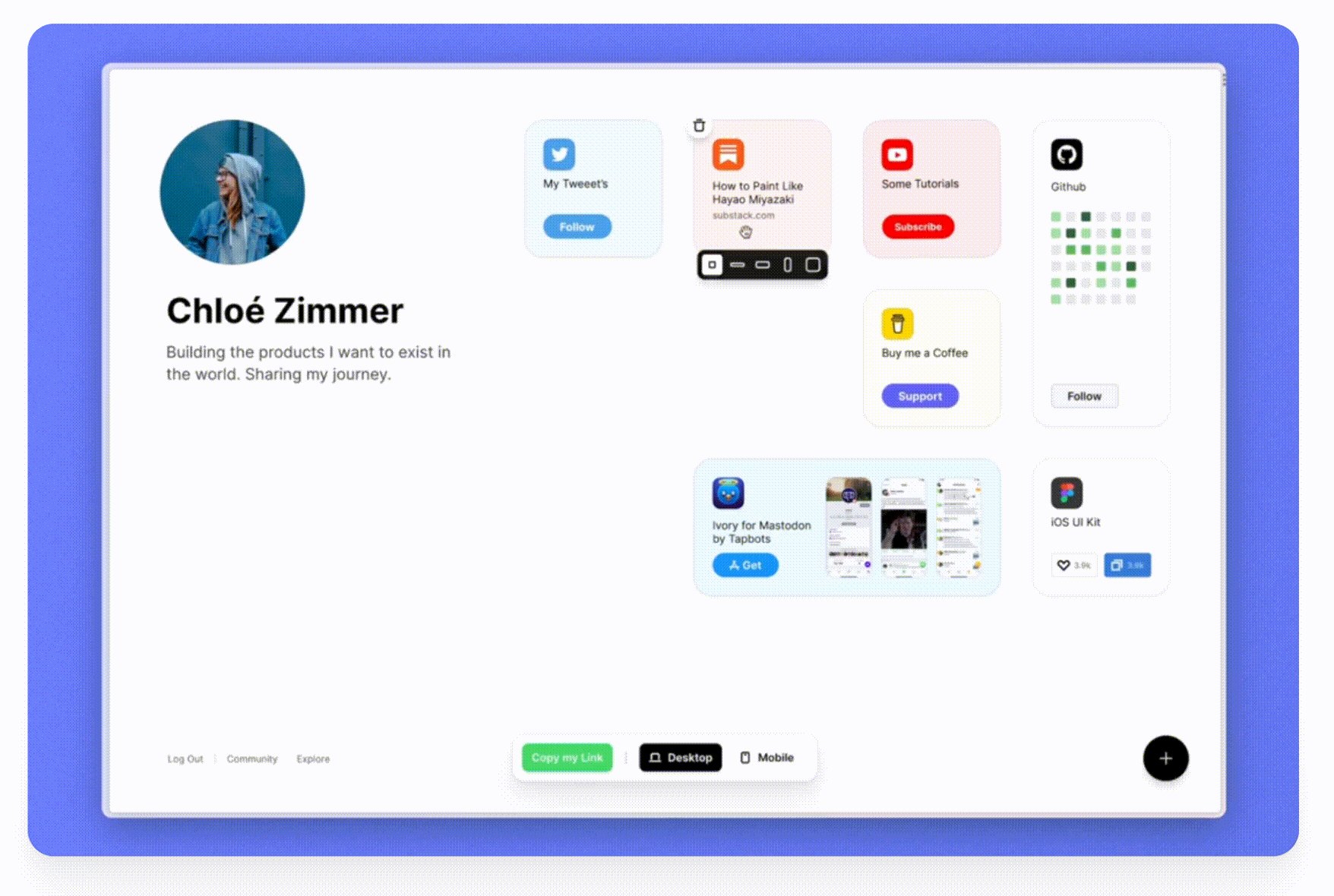
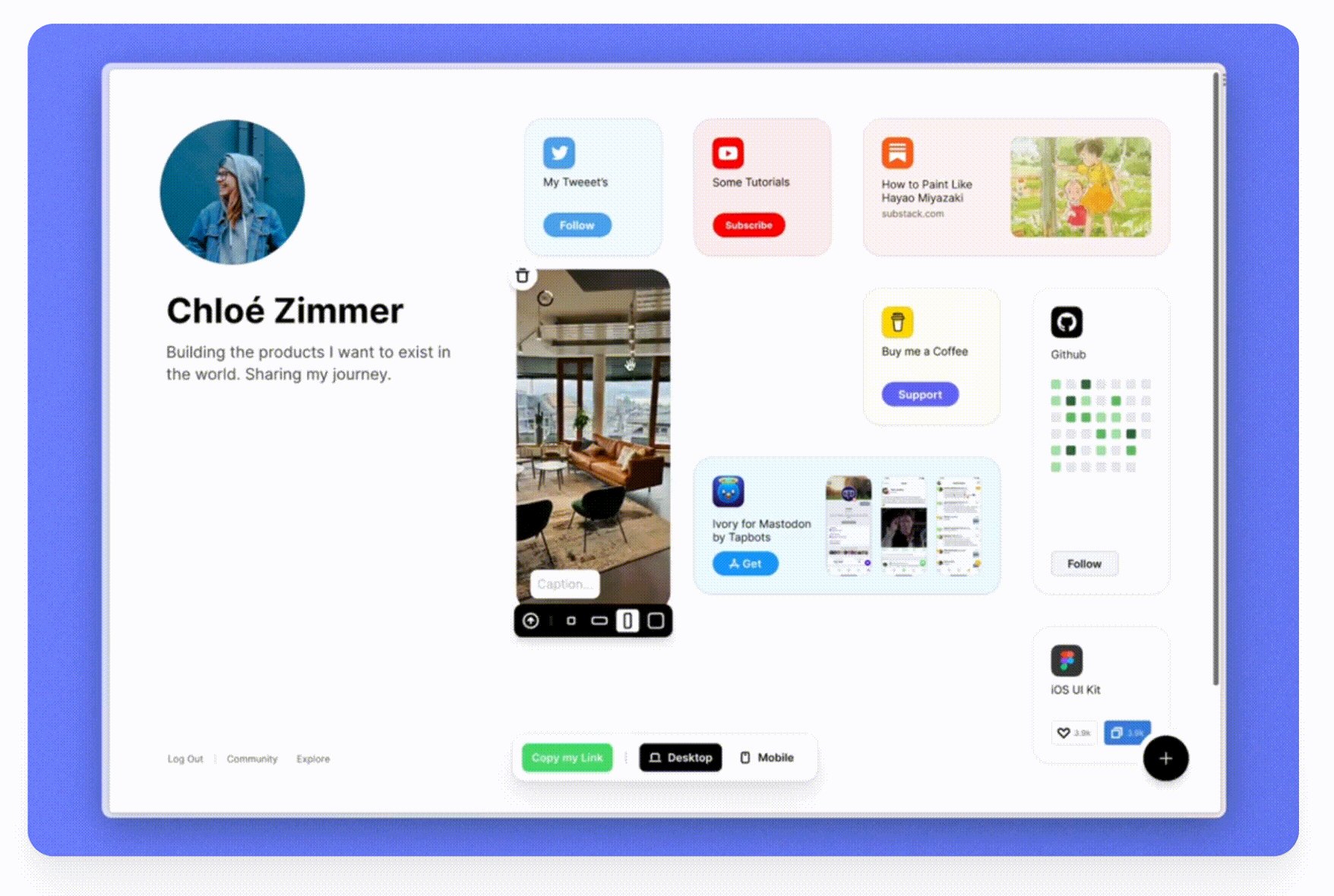
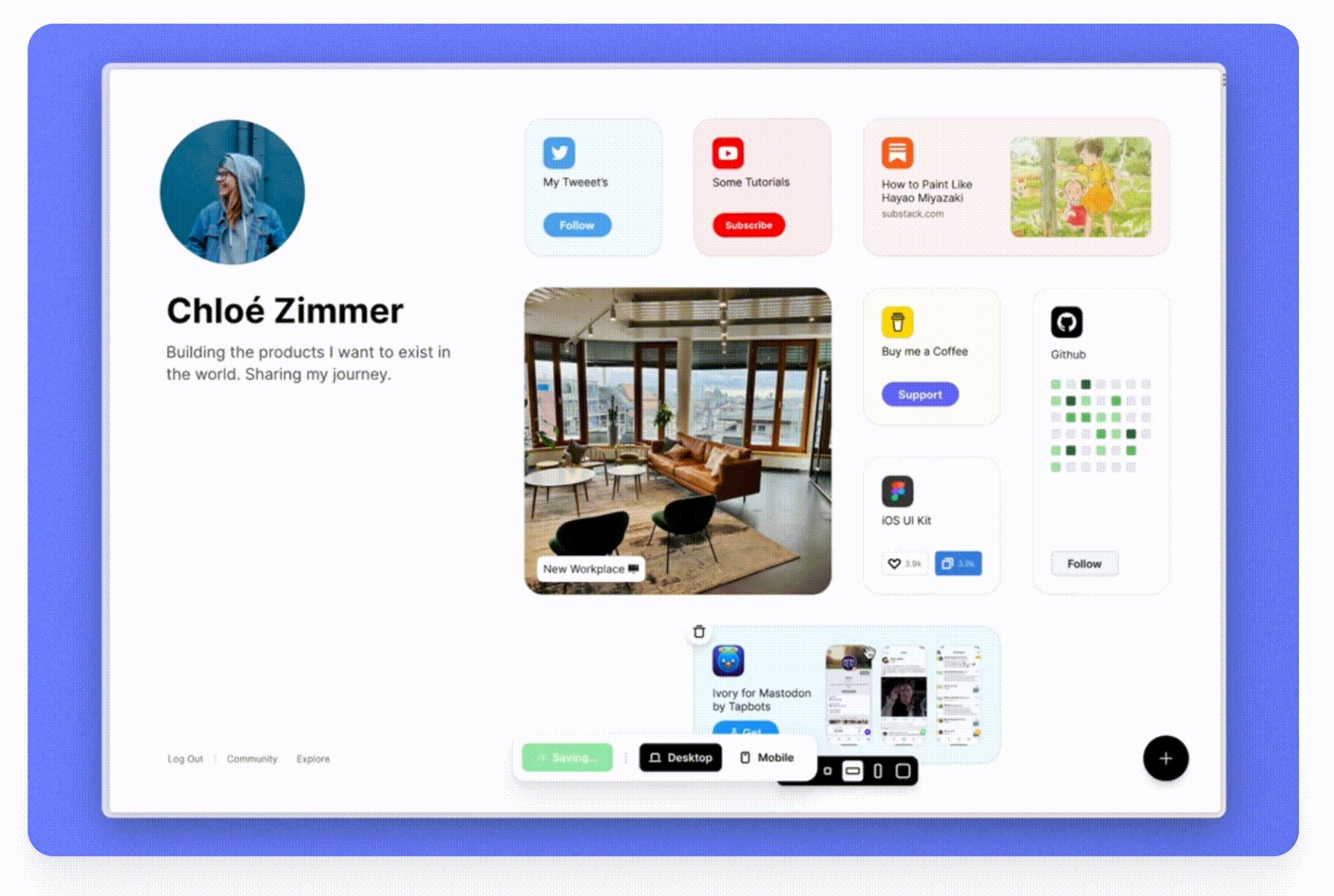
思路确定了,却一直没什么设计灵感。直到遇上了 bento.me 这个工具,UI/UX 设计很精美,还怪喜欢的。然而毕竟是国外的网站,并不适配国内的各个平台,功能也很难自定义,因此决定仿一下这个样式,来做自己的个人主页。

而关于这个页面所使用的 bento 式布局,在少数派的一篇文章 何为 Bento 式布局,怎么生产力工具网站都在用? 中有比较详细的介绍。
简单来说,维基百科上讲「bento」就对应日语中「弁当」,主要指代日式便当,其形式与功能兼顾的盒内格子布局就是 bento 式设计的灵感所在。而 bento 式布局则是将一个个“小盒子”以各种不同的方式排列起来。

之前正愁很多的项目信息如何展示,这种用不同块的方式正好可以区隔;而因为各个块之间是独立的,那么通过在不同宽度场景下的不同排列,也就为不同宽度设备的适配留足了适配的方式。
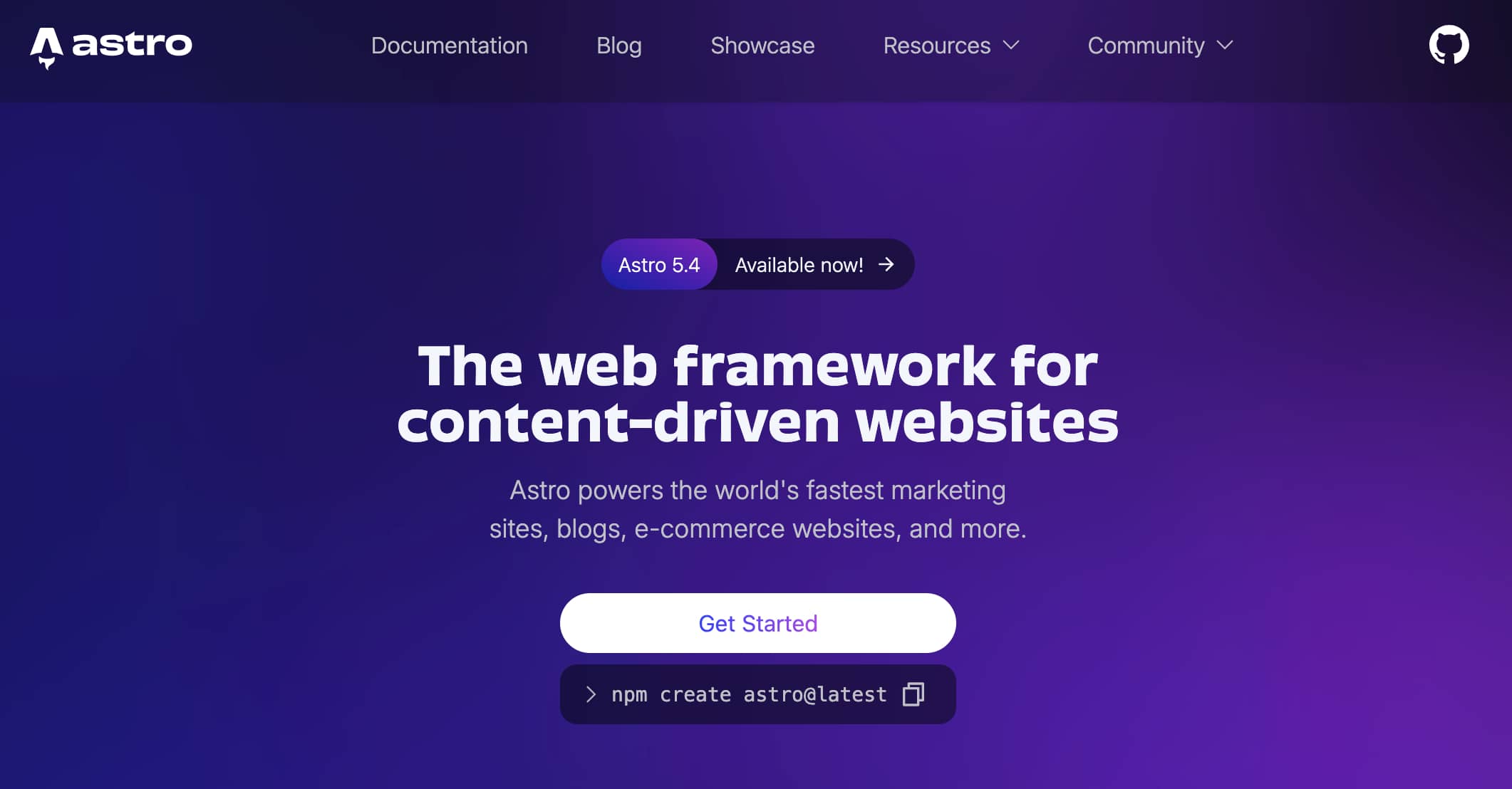
框架选型:Astro+Tailwindcss
既然是个静态页面,为了优化性能,也是为了自己的强迫症,自己希望尽可能减少 JavaScript 的使用。而也是看见了 Astro 这个默认无 JS 的前端框架。

而从 CSS 框架上则选择了 Tailwind CSS。之所以使用则是看重了他以下几个特点:
- 直接定义类名,不用再单独定义额外的 CSS 属性;
- 体积小,且在打包时会删除未使用的代码,最终这个项目的 CSS 只有 41KB;
- 响应式设计,通过屏幕尺寸的设计能轻松适配不同的屏幕。
好是好,但具体使用的时候却也发现,因为框架以国外开发者为主贡献,不太适配目前的折叠屏情况。也因此自己细化了一下屏幕尺寸场景:
screens: {
// xs 以下:折叠屏竖屏
xs: "350px",
// xs - sm 普通手机竖屏
sm: "480px",
// sm - md 折叠屏展开竖屏
md: "680px",
// md - lg 平板 普通手机横屏
lg: "960px",
// lg - xl 平板横屏
xl: "1200px",
// xl - xxl 13 寸电脑
xxl: "1280px"
// xxl+ 主要电脑与显示器尺寸
}根据这个尺寸之后,就有了不同屏幕的设计样式:


字体:用 Fontmin 只取需要的字
中文字体的加载其实是个大麻烦。
英文字符很少,自定义的字体可以很快加载。但中文字体往往有几千字,大小动辄 3~6MB,一旦遇到弱网环境或者处置不当,就很容易拖累网页整体的加载速度;而如果让字体不阻塞整体页面加载,就会出现先看到普通字体后被特殊字体替换掉,体验也不好。
应对这个问题,业界一般有两个方法:
- web fonts: 像谷歌等字体提供商,会将字体按使用频率分割成几十甚至上百个字体包,并采用 gzip 等压缩方案整体压缩加载体积。这样针对网站中用到的各种字,只需要加载对应的字体包即可;
- fontmin: 如果是静态网站,即网站上显示的字符是固定的,那可以直接从字体包中提取对应的字,其他的字不需要就去掉,从而压缩字体包。
而对咱的主页来说,上面的字是固定的(也没有动态显示、评论等功能)因此使用第二种方法就可以。
通过使用 fontmin 和 woff2 压缩字体,咱的字体文件从 5.5MB 直接变成 62KB。

当然,缺点就是每次更新后都需要重新生成和部署一下字体文件。不过对咱这种更新速度来说,也不是不行 hh(发出咕咕咕的声音)
深色模式:切换与阴影
这部分其实很多的想法与 SkyWT 不谋而合。因此我会参考他的一些描述。
我个人认为深色模式还是比较重要的,尤其对于 bento 设计,由于其会大面积用到白色背景、白色卡片。如果没有进行深色模式适配则过于伤眼。

但在实际设计过程中,深色模式并非只是简单的【反色】而是一套单独的主题。
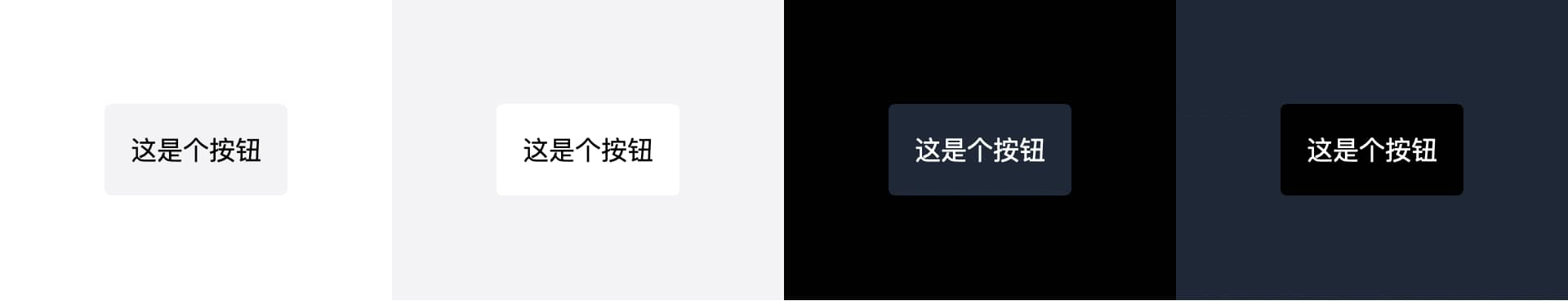
比如,我们天然会认为「颜色较浅(较亮)的元素是突出的」。如果要绘制一个按钮或卡片,不管白天黑夜,前景都必须比背景更浅(更亮)。所以在白天就要采用「浅灰色背景、白色前景」,夜晚就要使用「黑色背景、深灰色前景」,这样看起来才会统一且协调。比如,看下面四种配色方案下的按钮,显然 2 和 3 是比较正常的,而 1 和 4 则比较奇怪。(然而事实上,1 和 3、2 和 4 分别互为反色。)
— by SkyWT

至于是否提供模式切换按钮,我同样选择了「不提供」,理由与 SkyWT 类似:
一是由于我希望将用户的关注点放在内容而非主题上,页面本身只是一个引子。「跟随系统、亮色主题、暗色主题」之间切换的方式有些复杂,可能大家也不会在我的主页中停留过久;
二也是因为在具体时间中比较复杂,需要针对客户的配置情况、系统当前的深浅色情况进行叉乘判断。本身主题的设置就已经复杂,如果再叠加切换的场景,很容易有 bug,难以维护。
构建脚本:方便地进行发布
因为我自己的个人主页有三个域名(idealclover.top、idealclover.cn、icl.moe)并分别部署在不同的服务器上。因此如何方便地进行部署便成了个问题。
因此我通过 npm 在 build 时创建了额外的prebuild.js和postbuild.js,通过不同的 config,结合 VSCode 中的 sftp 插件,分别进行不同域名文件的构建。定制化显示备案等信息。
后记:咱的数字名片
之前一直听到一个说法叫“把自己当做产品去设计”。
这种产品思维不仅体现在技术层面的持续优化——从最初炫酷但空洞的字符特效,到如今兼顾美学与功能的模块化设计;更反映在对"用户体验"的深度思考:如何让初次来访者快速建立认知框架?如何让不同设备用户都能获得舒适浏览体验?如何通过数据埋点持续改进内容呈现?
或许这就是数字原住民特有的浪漫:我们既是被互联网塑造的一代,也在用代码与内容塑造着互联网的毛细血管。每次部署不仅是版本的更新,更是数字人格的成长注脚。在这个注意力稀缺的时代,用心打造的数字名片终将成为照亮彼此的星火——毕竟我知道,在深夜里调试着 CSS 样式时,屏幕那头或许正有人,能因这份执着,而感受到真实可触的温度。
或许在数字化生存渐成常态的今天,个人主页早已不仅是简单的信息聚合,而是一个鲜活的数字生命体,是我们与现实世界交互的协议接口,是我所创造的“数字生命”。
或许等到物理生命走向尽头的时候,在墓碑上能刻下主页的二维码,向这个世界自豪地宣告宣告:
看吧,哥们这一趟没白活
(不过说归说,这主页代码都鸽了这么久才开源,看来咱最大的技术债永远是「优化自己」——啥时候才能逃出"明日复明日"的咕咕循环啊_(:з」∠)_


已有 31 条评论
个人感觉扁平式+bento布局还是用大块图片能让人比较容易接受点,放文字总感觉单屏信息量有点爆表OωO
纯属个人意见っす
寻找有意思的博客网站看到了老师的作品,留个脚印ヾ(≧∇≦*)ゝ
我也下定决心按图块重新设计了,以前总是感觉花,现在想来却是将理解权还给读者
这个也太棒了吧 就是没有过渡 有点生硬的感觉
哈哈哈
新的主题很好看,没看过以前的样子有点可惜呢……Σ(っ °Д °;)っ话说翠翠现在还推荐使用RSS的方式订阅自己想看的信息吗
嗯一直在用的 需要的话我写个25年的RSS指南?
支持(☆ω☆)
可以可以啊 那我就坐这儿期待了(๑•̀⌄•́๑)
大大,这个博客太美啦~可以分享一下这个网站的代码和主题吗?OωO
有的,都是开源的
博客主题 https://github.com/idealclover/clover
博客主页 https://github.com/idealclover/Homepage
太好了,感谢大大!
哇哦,好看的!
嘿嘿谢谢!|´・ω・) ノ
好酷好酷,我要偷学!OωO
好喜欢这一段:
你终于更新了!