傻翠总觉得自己的评论区有点单调 emmm 没有表情的评论区是没有灵魂的!于是下定决心给自己的博客整了个可以发表情的功能~ 效果嘛~ 你在下面发发评论就知道了鸭!

在这里分成两部分介绍下~
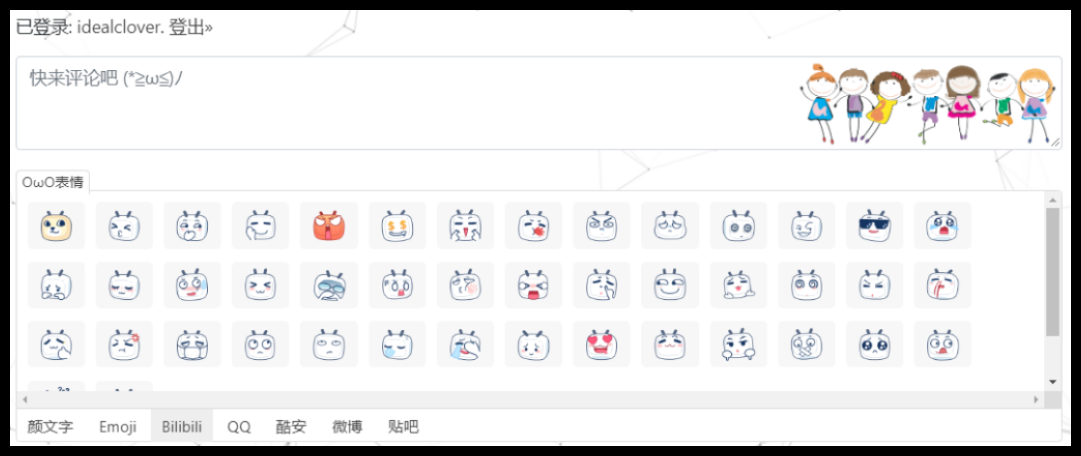
第一部分是这个功能的基本搭建,使用的是 DIYGay DIYGod 的 OwO.js,可以很顺利地为自己的网站添加表情评论~
第二部分则会使用自己在网上终于找到的 QQ 小表情, Bilibili 小电视小表情,酷安,微博,贴吧的表情包,为自己的表情评论添加更多的好看小表情,这篇文章在 这里,当然也会 附上这五套好看表情包的 gif 图或 png 图~
那么我们开始吧!
首先 OwO 的官网在 这里
傻翠的网站基于 Typecho,当然 WordPress 或其他形式的博客其实本质是类似的,也都是需要修改其中的 html 模板。
导入 OwO 就好像把大象放进冰箱,一共分三步:
- 导入 OwO 文件
- 导入表情框按钮
- 绑定表情框与评论框
1.导入 OwO
下载已经编译好的文件:
- OwO.min.css
- OwO.min.js
- OwO.min.js.map
- 默认的 OwO 配置文件 OwO.json
将这三个文件上载到自己的服务器或者对象存储中,提供一个可以访问的外部网址。
之后在 html 模板的 <head></head> 部分中添加 css(对于 Tyepcho 一般是在模板主题的 header.php 中)
<link rel="stylesheet" href="css 文件地址">修改 css 文件地址为自己的 css 文件地址。
在模板<body></body>中靠最后的部分添加 css(对于 Tyepcho 一般是在模板主题的 footer.php 中)
<script src="js 文件地址"></script>修改 js 文件地址为自己的 js 文件地址。
2. 导入表情框按钮
在上面导入 js 文件的下面插入以下代码:
<script>
var OwO_demo = new OwO({
logo: 'OωO表情',
container: document.getElementsByClassName('OwO')[0],
target: document.getElementsByClassName('OwO-textarea')[0],
api: 'JSON文件地址',
position: 'down',
width: '100%',
maxHeight: '250px'
});
</script>修改 json 文件地址为自己的 json 文件地址。
3. 绑定表情框与评论框
找到评论框的 html 元素
可以在 chrome 中找到评论框,右键点击审查元素,找到该元素具体在哪里,并在模板文件中找到相应的位置(对于 Tyepcho 一般是在模板主题的 comment.php 中)
比如具体的元素可能是这样 <input class='xxx'>***</input>
需要在 input 的 class 属性中补充 OwO-textarea 将其变成
<input class='xxx OwO-textarea'>***</input>
之后打开网站测试效果。
常见问题
如果出现没有成功,建议在 chrome 中按 F12 开启开发者模式
- 如果提示某文件 not found,是相关的文件没有被成功导入
- 如果没有错误,建议检查是否是绑定出现了问题
最后欢迎在下面评论区试验一下评论表情功能鸭!>v<


已有 15 条评论
除了颜文字emoji外好像都寄了
![]()
预览的时候看不见表情了诶,深色浅色都是,不过能发出来
在上面导入 js 文件的下面插入以下代码:
大佬这句话好像不太懂
不错,值得一读,谢谢
谢谢楼主的教程
不过是不是漏掉了创建这个容器呀? 名叫OwO的容器 <div class="OwO"></div>
你这两个教程真是详细。光那个ex列表,我感觉比折腾这几个代码还要了点时间。
从来没玩过ez列表,这下子居然还用上了,哈哈
Access to XMLHttpRequest at 'https://luis404.ml/usr/themes/Aria/assets/OwO/OwO.json' from origin 'https://www.luis404.ml' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ( ╯‵□′)╯︵┴─┴
大佬 你这个文章点赞插件能发一下吗
点赞插件开源在这里 Link
但是因为最开始是自用为主,所以可能会有点问题
如果有问题在 issue 里面和我说就好