TLS 1.3 在 2017 年正式推出,是 TLS 传输层网络协议(SSL/TLS)时隔 9 年的新升级,也是改动最大的一次升级。这次的升级带来了更快的访问速度与更强的安全性。具体来说,TLS 1.3 使得 TLS 连接时间从之前的 1.5 RTT变为 1 RTT,对于像傻翠这样的架设在海外的网站,大概平均响应时间就减少了 0.2 ms 左右(不考虑 PWA),还是不错的改进。
升级 LNMP
傻翠之前所用的版本是 LNMP 1.5,而 LNMP 1.6 中加入了对 Nginx 1.16.0 的支持,使得 TLS 1.3 成为可能。于是第一步我们需要升级 LNMP。
从 LNMP 1.x 升级至 LNMP 1.6 是比较容易的,毕竟官方给了升级脚本。
wget http://soft.vpser.net/lnmp/lnmp1.6.tar.gz -cO lnmp1.6.tar.gz && tar zxf lnmp1.6.tar.gz && cd lnmp1.6 && ./upgrade1.x-1.6.sh
这条命令可以从官网自动下载,解压,触发升级脚本,完成从之前版本向 1.6 版本的升级。如果中间没有什么问题,一直运行着等待升级完成就可以了。
更改 Vhost Config
之后需要做的就是进入虚拟主机设置目录更改各个主机的设置。相关设置的目录在
cd /usr/local/nginx/conf/vhost
使用 ls 命令查看该目录下全部文件,就能看到自己注册的各个主机的设置文件。
接着对每个文件进行操作,使用 vim 等编辑器打开,可以看到之前的设置中对于 ssl 的设置类似于这样:
ssl on;
ssl_certificate /usr/local/nginx/conf/ssl/***/fullchain.cer;
ssl_certificate_key /usr/local/nginx/conf/ssl/***/***.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers "EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
ssl_session_cache builtin:1000 shared:SSL:10m;
# openssl dhparam -out /usr/local/nginx/conf/ssl/dhparam.pem 2048
ssl_dhparam /usr/local/nginx/conf/ssl/dhparam.pem;其中 ssl on 语法已经被停用,所以在使用时会看到控制台疯狂弹警报。
为了让我们的宝贝网站支持 TLS 1.3,我们需要将上面的代码改为以下形式
# 首行去掉
ssl_certificate /usr/local/nginx/conf/ssl/***/fullchain.cer;
ssl_certificate_key /usr/local/nginx/conf/ssl/***/***.key;
ssl_session_timeout 5m;
# 修改下面三行
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
ssl_ciphers "TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
# 修改上面三行
ssl_session_cache builtin:1000 shared:SSL:10m;
# openssl dhparam -out /usr/local/nginx/conf/ssl/dhparam.pem 2048
ssl_dhparam /usr/local/nginx/conf/ssl/dhparam.pem;之后对于所有的配置文件都修改完毕之后 我们就可以使用 lnmp restart 重新启动 lnmp 了,之后如果 nginx 正常启动,理论上讲 TLS 1.3 就已经配置完毕了。
验证 TLS 1.3
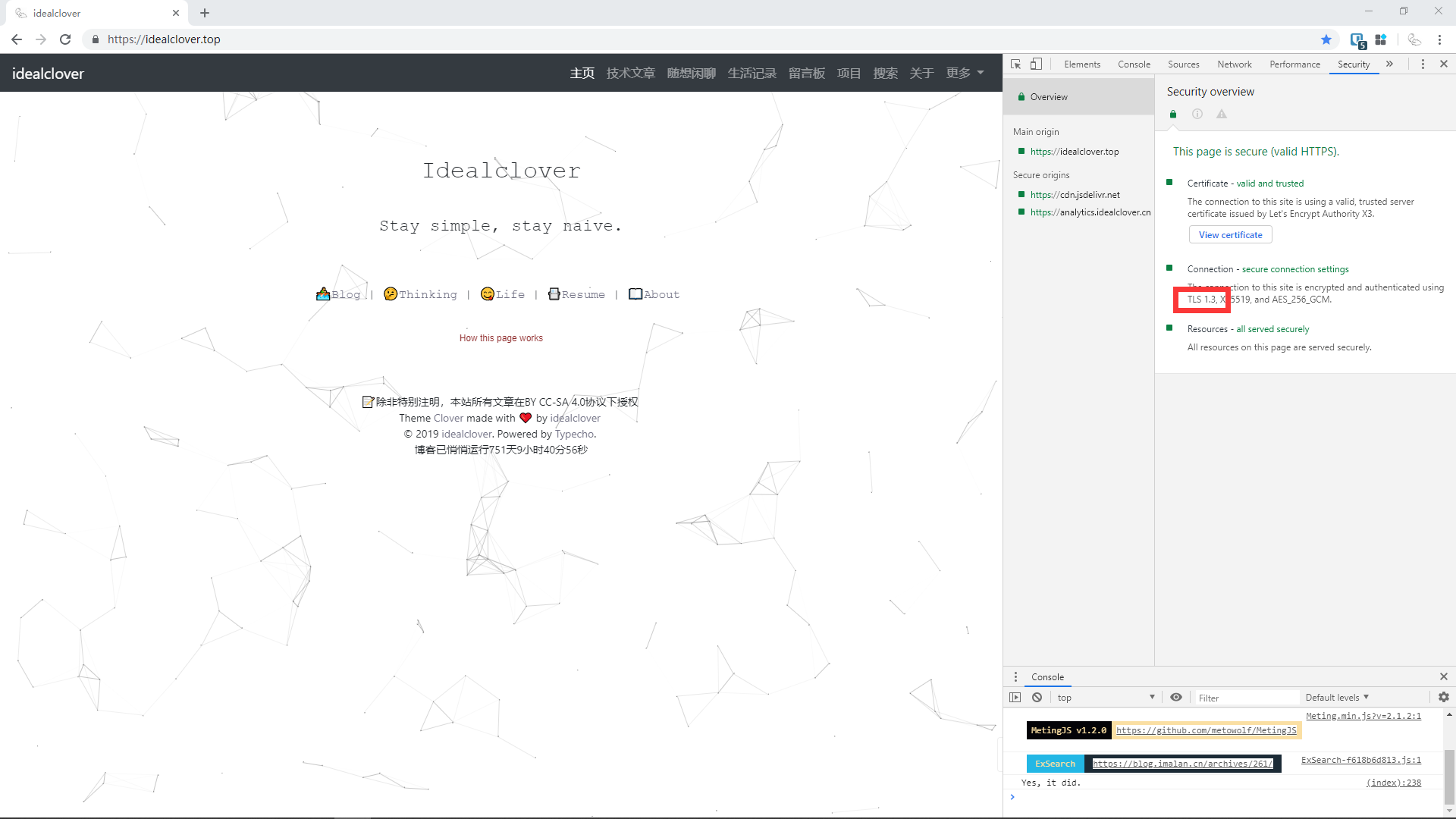
可以使用 chrome 浏览器对是否进行了 TLS 1.3 连接进行验证。
进入自己的网站之后按 F12 打开调试控制台,在右上的选项中找到 安全/security 选项卡,之后便能查看浏览器与服务器间的 ssl 协议类型,如果是 TLS 1.3 的话,就可以撒花啦!

后续
从产品的角度,因为我自己的站架设在国外,所以导致一个 RTT 可能要差不多 200 ms 左右,而对于 HTTPS 1.x 来说,1.5 RTT + 1.5 RTT + 1 RTT = 4 RTT 就意味着差不多整整一秒的时间都没有进行加载而仅仅是在进行握手。而而这会导致用户的流失与用户体验的下降。而加入了 TLS 1.3 后 TLS 连接时间从1.5 RTT 变成了 1 RTT 使得整体的加载时间减少了 0.5 RTT。
可以说因为是架设在国外,所以在时延优化上也花了不少功夫,包括不断使用新技术,为网站开始 PWA。当然因为国内并不是所有人的浏览器版本都那么高,很有可能有很多兼容性问题。这也是一些取舍吧。
在打算使用 TLS 1.3 时也调研了最新的 HTTP/3 与 QUIC 协议。但是由于国内的互联网环境,QUIC 底层基于的 UDP 协议在国内运营商很容易被 QoS,而且 QUIC 协议由于是谷歌所推出的,国内的支持并不是很好,而且各家浏览器的支持也确实不是很好,傻翠打算再观望观望。


已有 3 条评论
哈哈,偶然看到这里,19年上半年的老网站还是TLS1.2,最近也是在犹豫要不要加入TLS1.3,查阅了相关资料发现这个18年8月份出的RFC标准与以往TLS相去甚远,甚至可以称为TLS2.0,而且之前在CDN层面曾经开启过TLS1.3,部分浏览器居然还不兼容,于是就搁置了这个想法,如今又看到了,真是有缘 :)
受教了
hao