从过年开始一直被闷在家里,少了出门和小伙伴耍的快落~每天在家里就是对着电脑忙各种事情(指摸鱼),于是总想着找点事情做做,正好看自己的小博客也不太顺眼了就想着升一下级~
在这里简单记录一下~一方面是回顾和总结,另外也是带大家看看自己都做了哪些事情~2333~怕大家注意不到~
如果样式没有变化的话是缓存的问题~刷新一下就好啦!
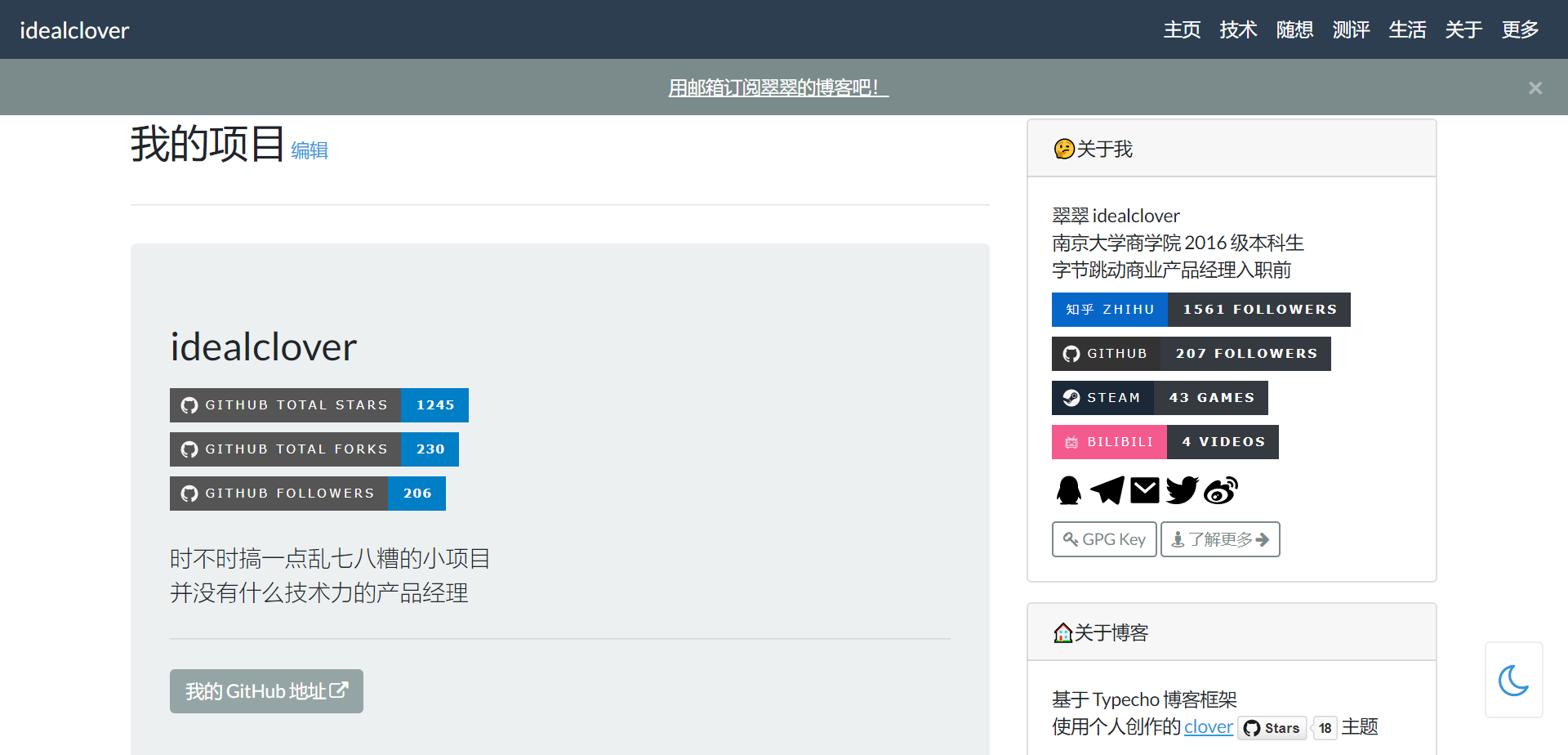
页面样式重写
重写了 更多页 和 项目页,现在可以更清晰地看到我博客的额外彩蛋页面,以及我的项目都有哪些w
使用了 BootStrap 的 Jumbotron “超大屏幕”


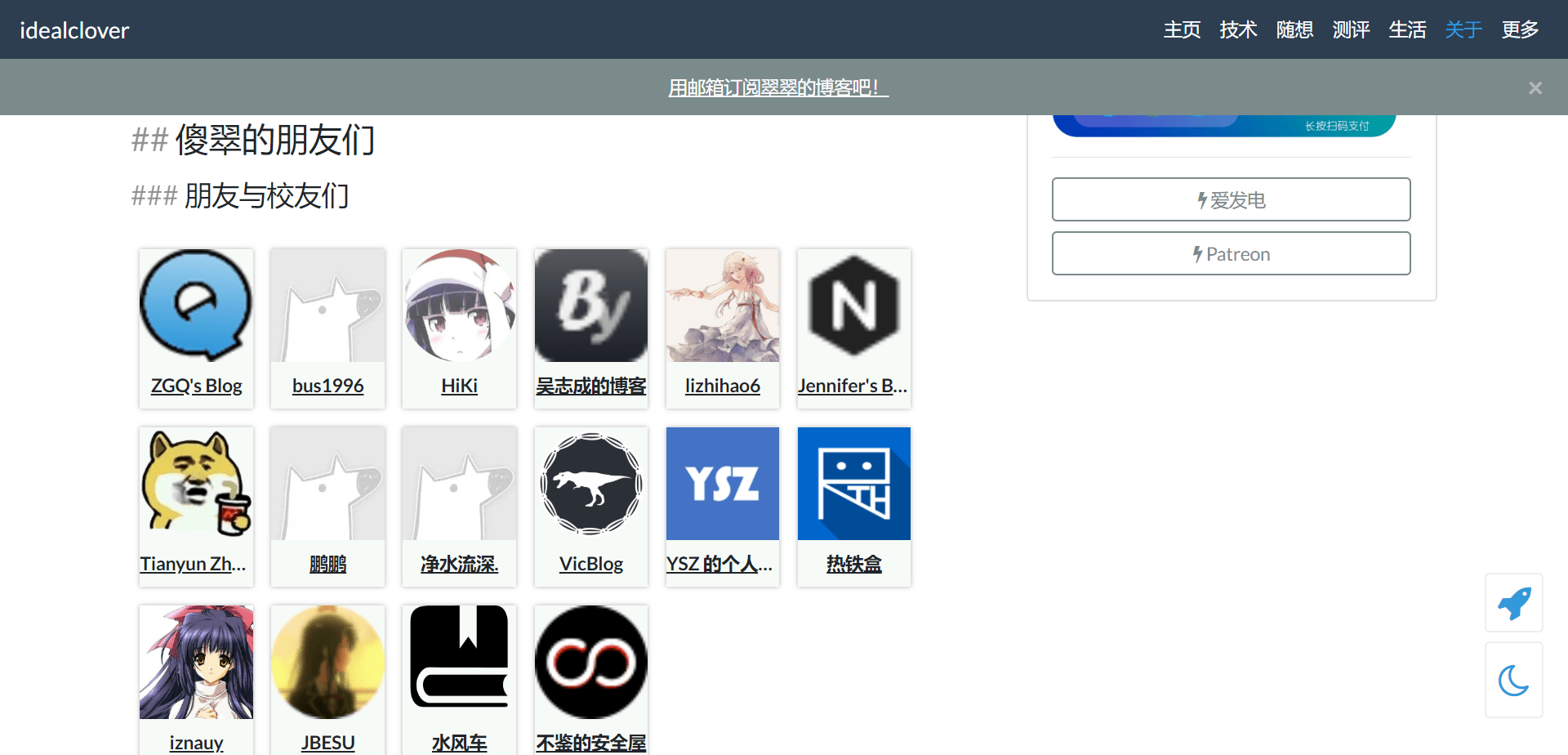
友链样式重写
之前的友链样式只是单纯的挂个链接,这两天把页面重写了一下可以看到头像了w

当然由于 http 及网络等等限制,很多图片容易加载不出来,这个时候可以使用 onError 属性,把图片重载为默认图片,具体来讲如下:
<img class="linkimg" src="https://image.idealclover.cn/blog/assets/default.jpg" href="xxx" onerror="this.src=\"https://image.idealclover.cn/blog/assets/default.jpg\"" referrerpolicy="no-referrer">这样就可以做到如果图片无法加载则自动替换为默认图片的效果啦w
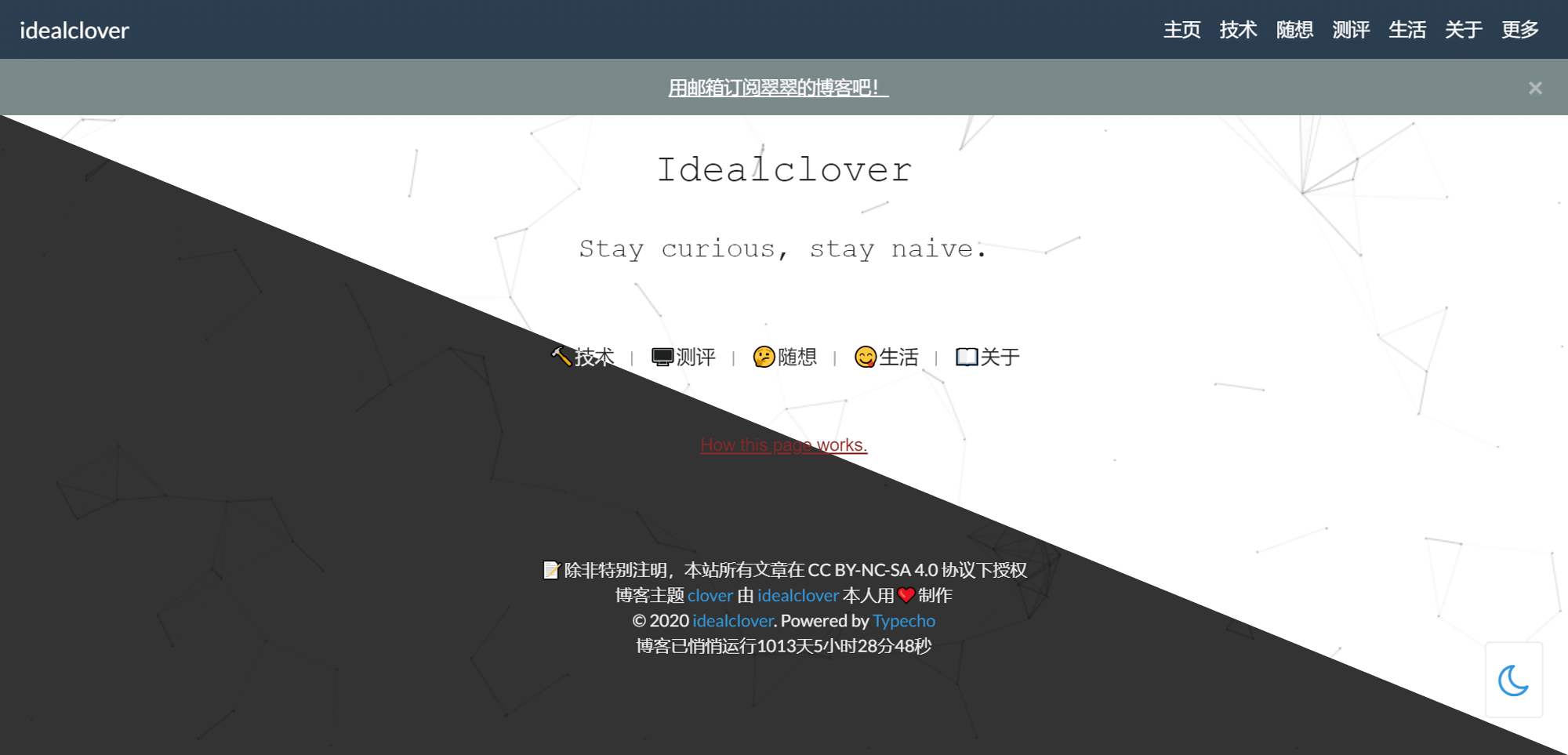
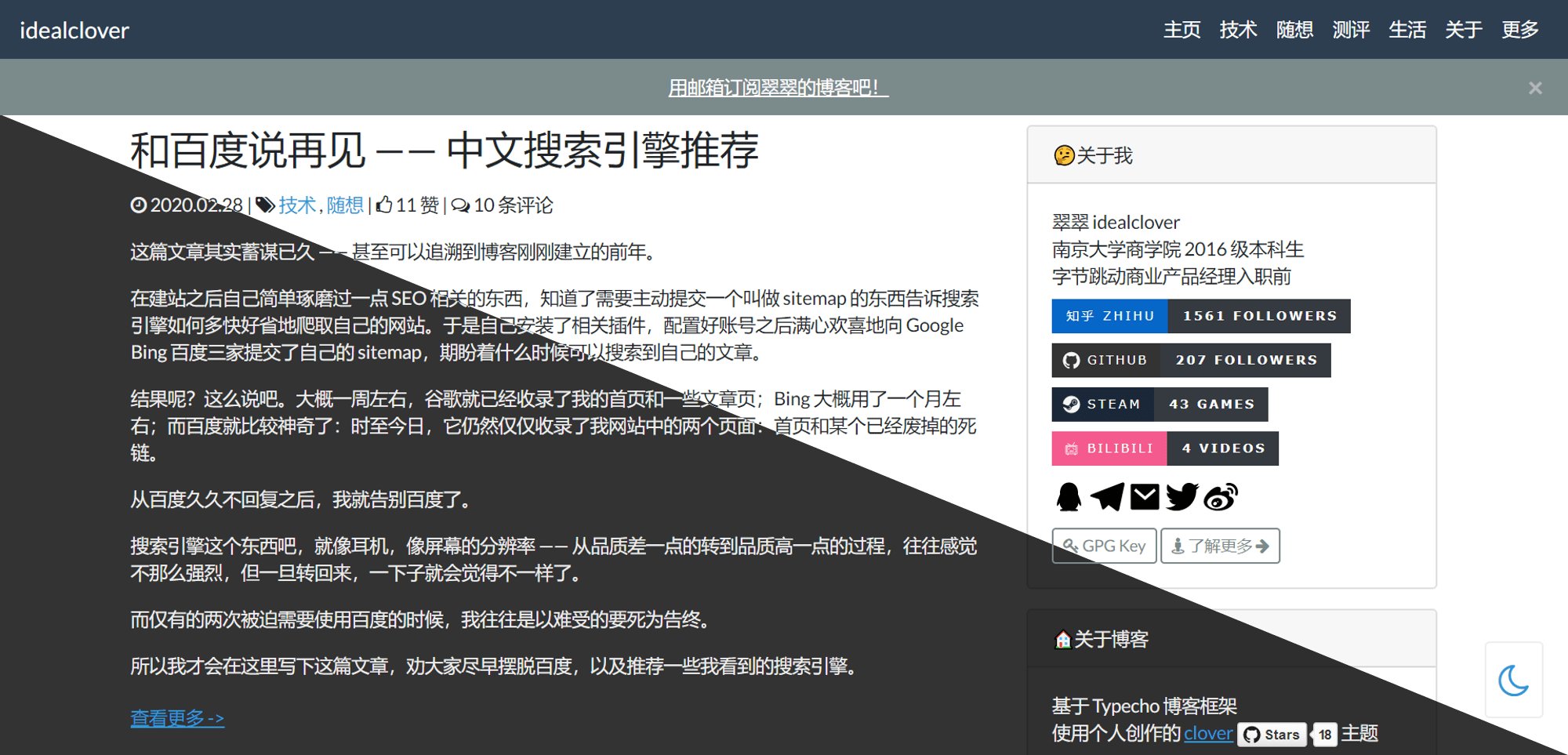
护眼模式
这个算是重头戏啦
右下角的月亮图标可以切换 白天/夜晚 模式~


具体实现的话,一般来说对通常的页面,darkmode.js 就已经够用了。但是因为我用的主要是 bootstrap 的组件,用这个会出 bug,于是用了 dark-mode-switch 这个组件。教程写得也相对明白,引用组件,加几个 CSS 就可以了w 比自己想象中居然还要简单一点~
这下晚上翻自己的东西就再也不会被亮瞎了~
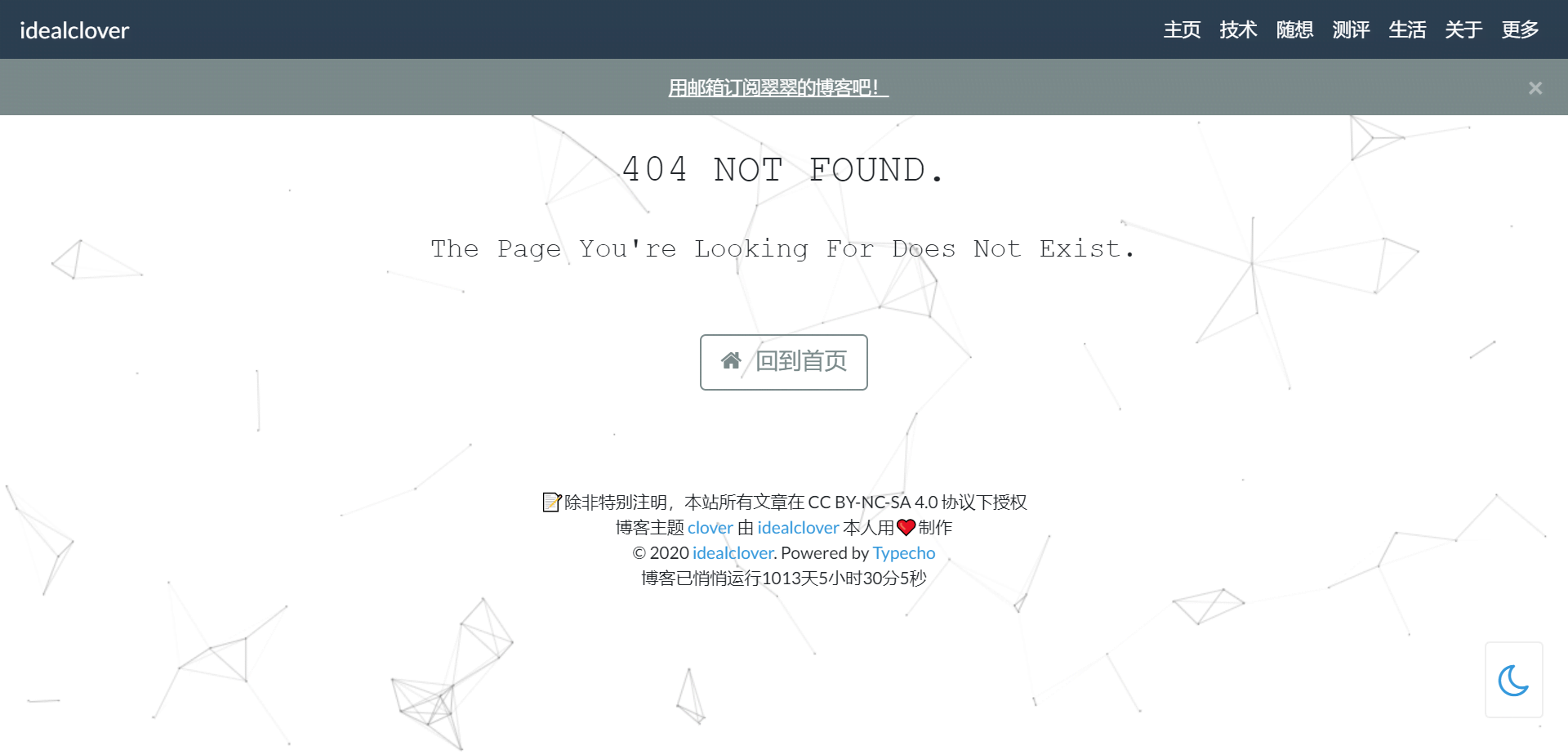
404 页面
调试的时候才发现自己的网站之前是一直开着 debug 的,在生产环境上这样不好,很容易暴露安全问题。于是关掉了 debug,按着做首页的方式复制粘贴了个 404 页面出来。
本来想做类似首页的那种字母滚动动效的,但自己对遗传算法啥的并没有吃透,出了点 bug 于是作罢 XD
毕竟不是搞技术的 QAQ (叹气

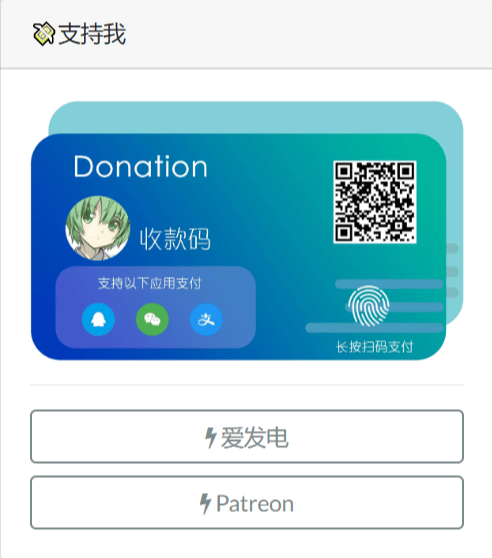
添加 爱发电 和 Patreon
发电警告2333
这两个平台都是周期性赞助平台,可以每个月给喜欢的画师/创作者打点钱~
无意间看到小伙伴挂了个爱发电的链接,跃跃欲试自己也想整个 2333
这个就没什么难度啦,平台一注册,链接一挂就 OK
其实就是为了提醒大家有这么个东西(不是)

鼠标指针特效
点一下就会出烟花,挺好玩的~
烟花和图标指针效果是仿照 DIYGod 来的,同时参考了 这篇文章
具体实现的话分这么几步:
a.弄到一张鼠标指针图片,扔到一个有固定链接的地方去
b.修改页面 CSS
body {
cursor: url(你扔的固定链接),auto;
}鼠标的图标就换好了,接下来处理动效部分
c.上传动效相关 JS
我找到的 JS 在 这里
传到自己的服务器/CDN上,然后在页面里引用
<script src="https://files.cnblogs.com/files/wkfvawl/mouse-click.js"></script>就可了w
以后也会努力产出的~希望翠翠的网站可以给大家带来收获与快乐!


已有 26 条评论
板凳来啦!
噗哈哈哈就给你剩个板凳~OωO
呜呜呜 ,看到翠翠的博客又更新了,我又难过
,看到翠翠的博客又更新了,我又难过 又开心
又开心 ,开心的是翠翠的博客又变漂亮了,难过的是距离我上一次留言到现在过去那么久,我博客到现在还没成型
,开心的是翠翠的博客又变漂亮了,难过的是距离我上一次留言到现在过去那么久,我博客到现在还没成型 。还有等我零花钱多余了肯定会来给翠翠发电的,加油哦翠翠!
。还有等我零花钱多余了肯定会来给翠翠发电的,加油哦翠翠!
会加油的!!
等到博客搭好了记得来告诉我呦!!
呜呜呜
用邮箱订阅就是好,每篇都不会错过
开心!