毕竟自己开的项目还是要自己填填文档的坑的,于是简单做了这样一份 UniTypecho 的使用攻略,希望能帮到对这个小程序有兴趣的人 w
UniTypecho 是一个可以将你的 Typecho 博客打包为微信小程序 / QQ 小程序 / 移动 H5/Android 应用等等的跨平台应用,GitHub 项目地址在 这里,可扫描二维码进入我的博客进行预览:

如安装过程中产生问题可以加入 QQ 群 1059333269 详细咨询沟通。
那么我们开始吧ww
0. 准备工作
启用这个项目需要您已经有一个搭好了的 Typecho 博客站点,并建议开启静态化。
微信官方规定必须满足以下两个条件才能上线小程序:
- 域名已备案
- 域名开启 Https
如您符合上述条件,则需下载 微信开发者工具 及 HbuilderX
1. 小程序后台设置
首先在 微信公众平台 注册小程序(其他平台同理);
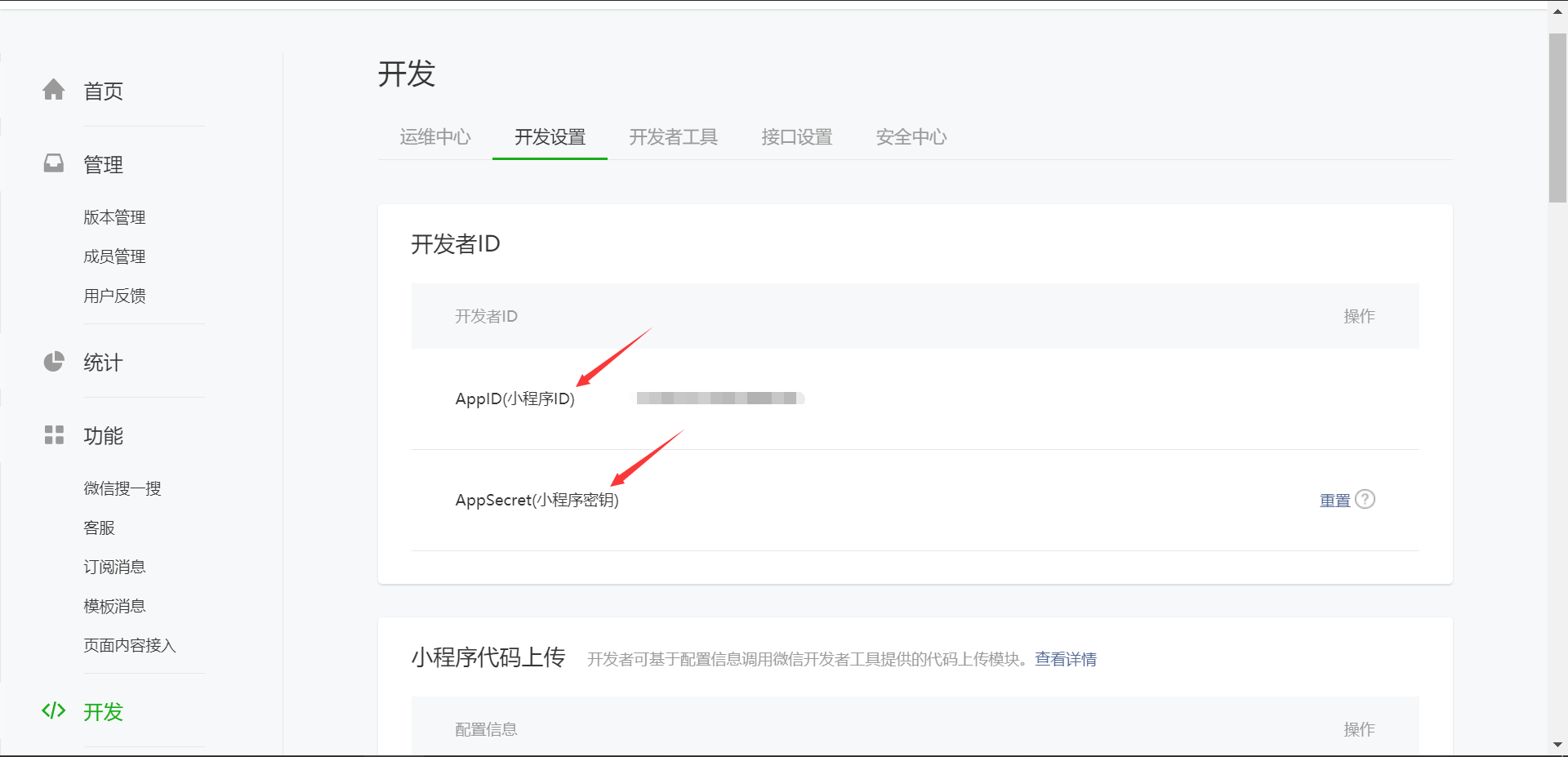
在小程序后台中 开发 - 开发设置 中取得 APPID 与 APPSecret;

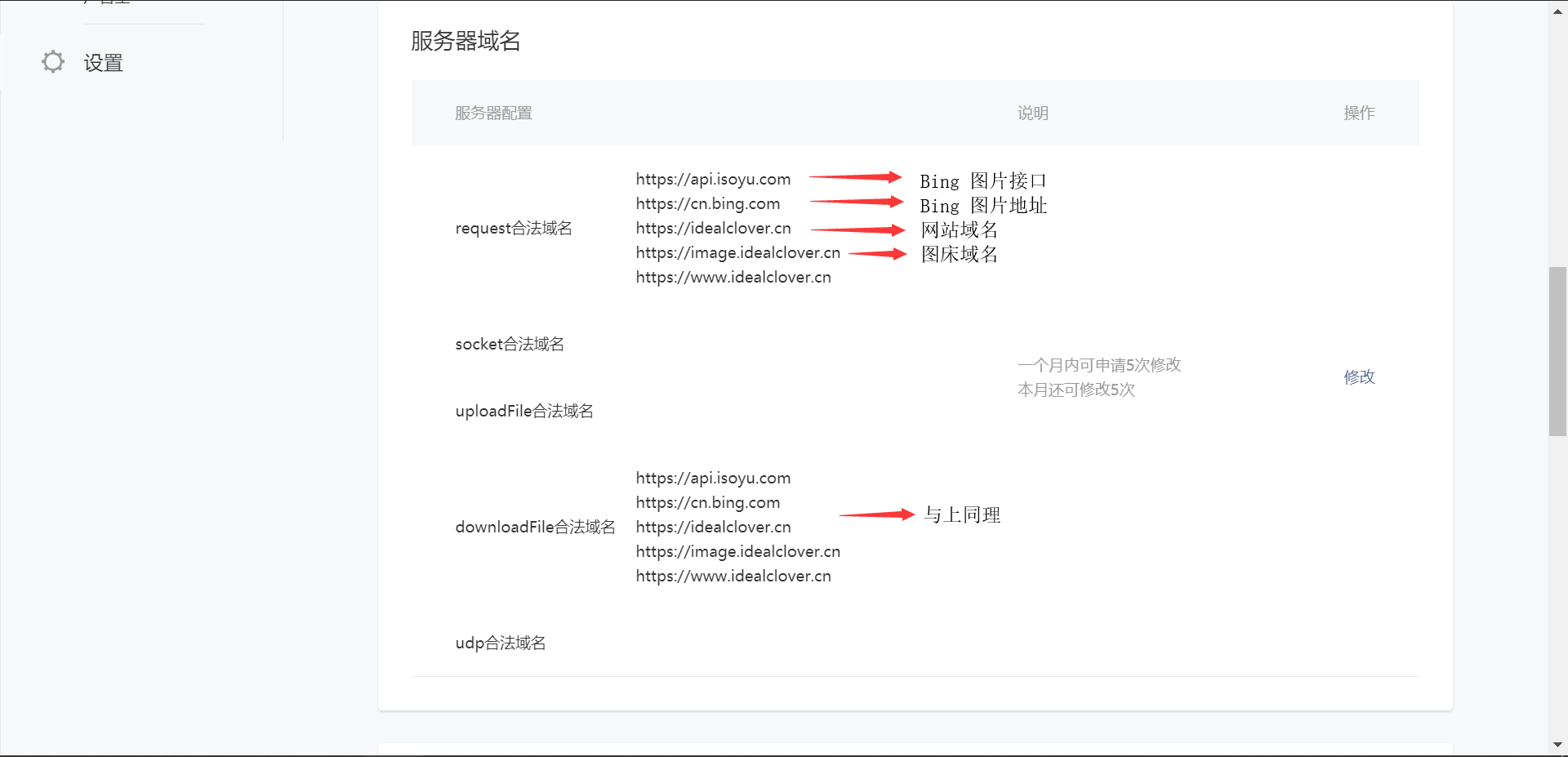
在 服务器域名 中添加如下合法域名:

注:理论上图床和图片地址不需要,只需要接口和域名即可,但我懒得改了。
2. 插件设置
下载 UniTypecho,如果可以的话还请顺手点个 star,开发不易,炖翠翠出气;
将项目目录下的 UniTypecho-Plugin 文件夹上传至 Typecho 目录 /usr/plugins 目录下,并 重命名 为 UniTypecho, 注意大小写,否则可能不能使用 ;
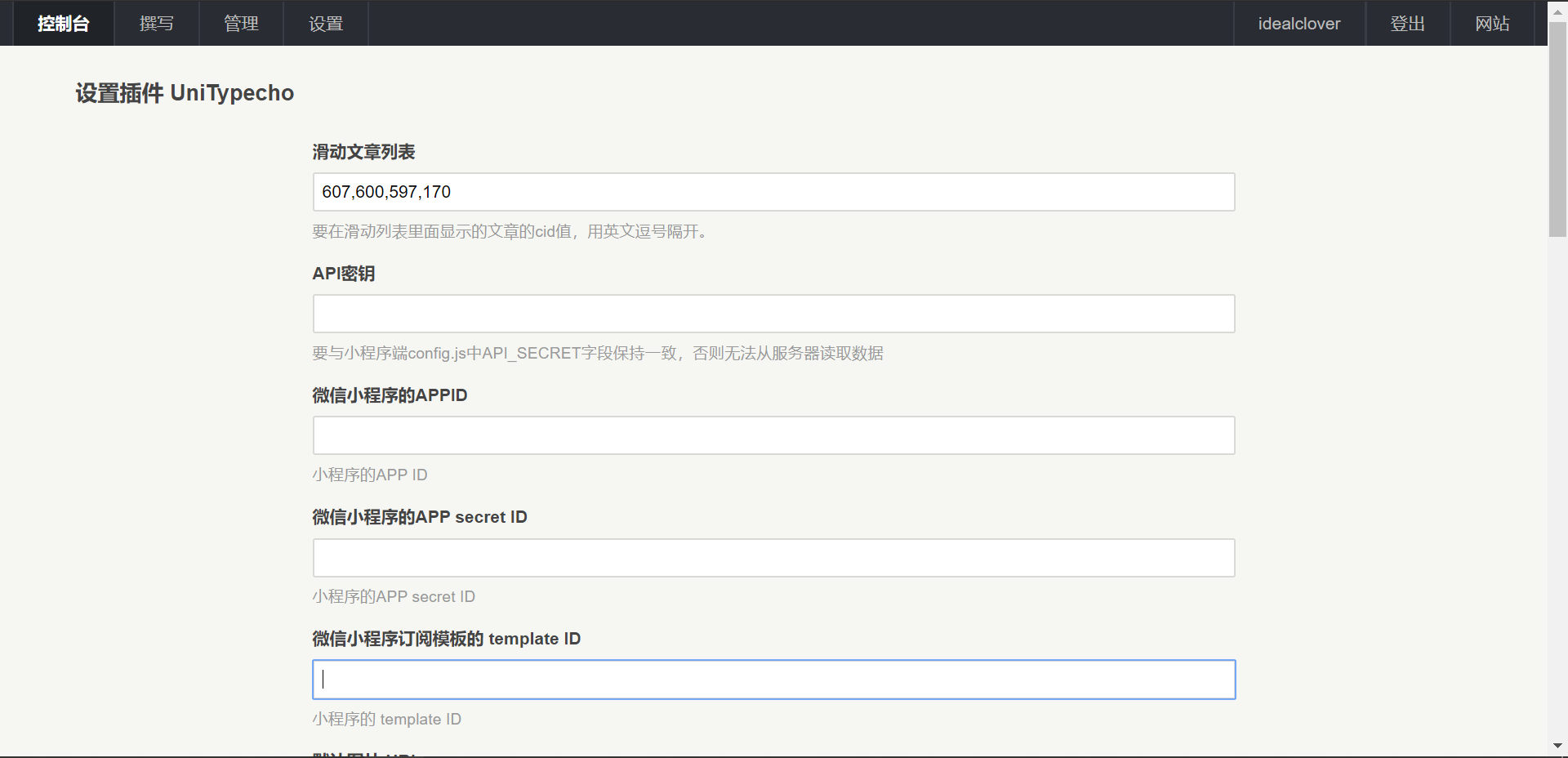
进入 Typecho 后台插件管理 控制台 -> 插件,启用 UniTypecho 插件,然后进入设置,配置 API 密钥、APPID、APPSecret 等:

注 1:API 密钥,由你自己设置,用于防止恶意请求。需要与小程序代码端的设置一致,否则将无法访问,这个后面会提到。
注 2:关于页面的 cid:需要关于页面为独立页面,查看独立页面的 cid 可在编辑对应页面的 url 中看到。
校验:尝试访问域名 域名 /uniapi/getconfig?apisec=API 密钥,若访问成功,则插件端设置正常。
注:若未开启静态化并出现错误,则将 域名 替换为 域名 /index.php 进行尝试。
3. 小程序设置
打开 HbuilderX,文件 - 导入 - 从本地目录导入,选择将上一步下载项目目录下的 UniTypecho 文件夹;

复制目录中的 manifest.json.example 为 manifest.json,配置其中的相关配置;
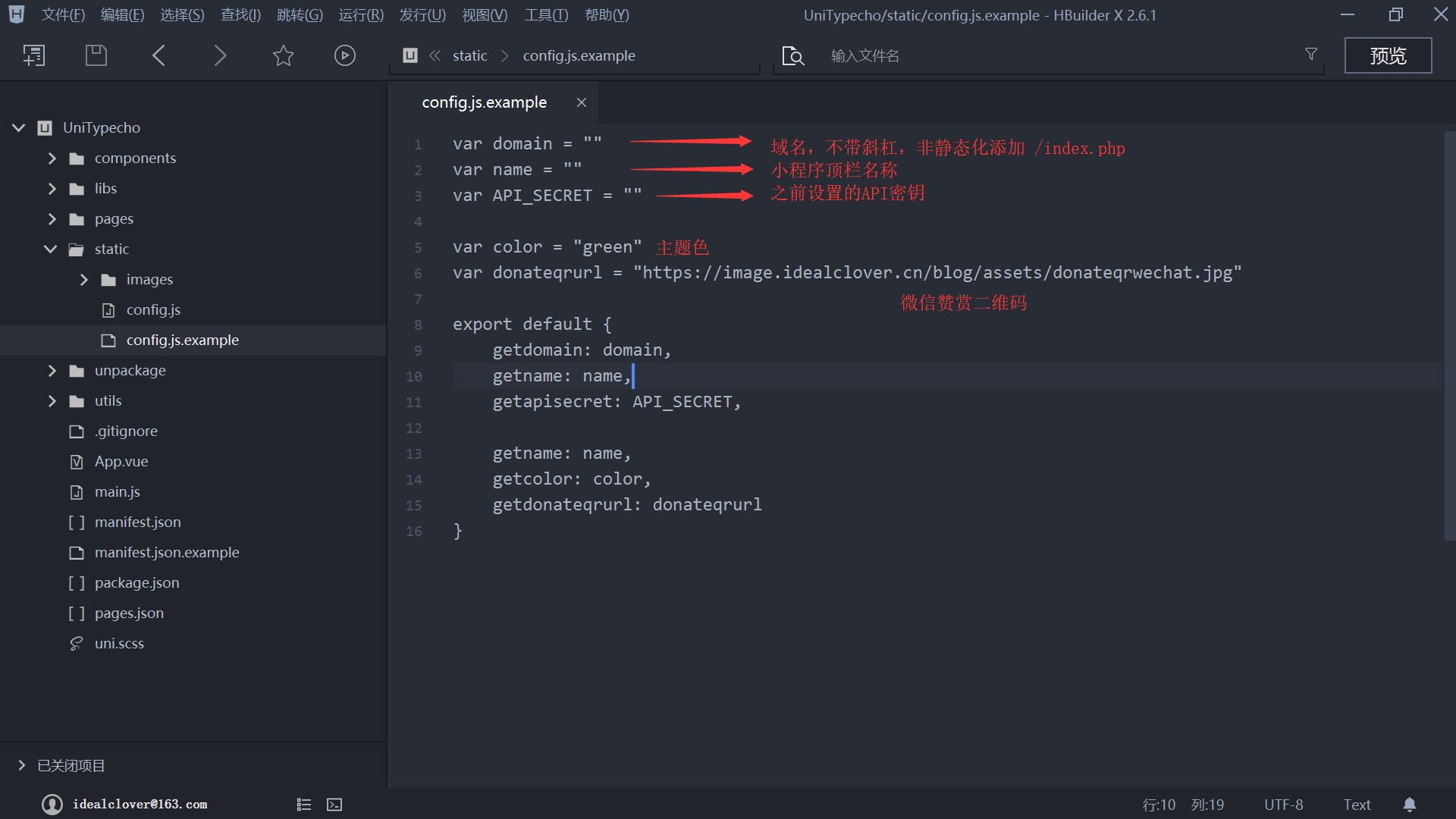
复制目录中的 static/config.js.example 为 static/config.js,并进行配置:

4. 调试与打包
调试:运行 - 运行到小程序模拟器 - 微信开发者工具,如果运行顺利,会自动打开微信小程序开发工具并打开项目;若未打开项目,项目目录为 目录 /unpackage/dev

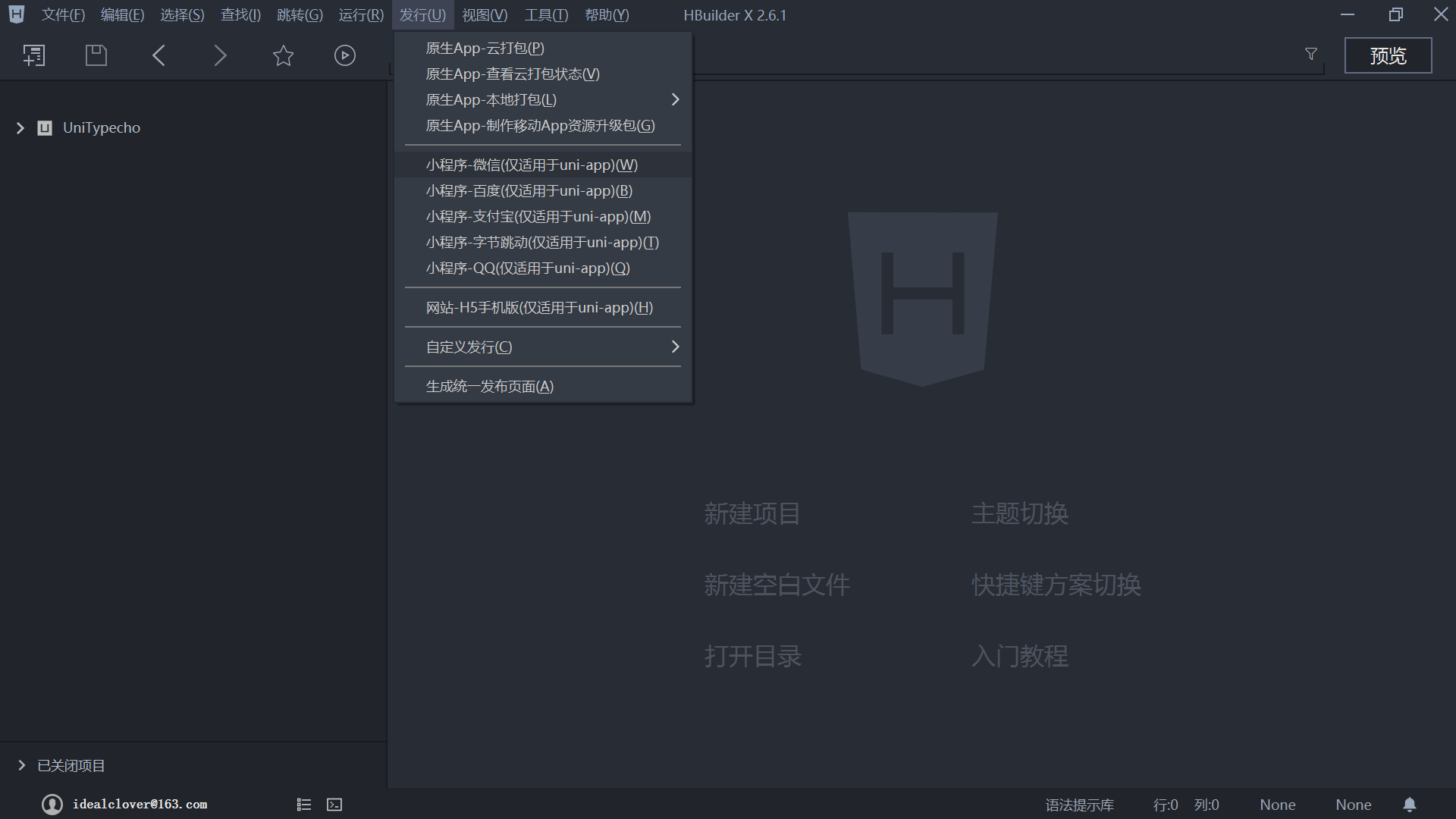
打包:发行 - 小程序 - 微信,如果运行顺利,会自动打开微信小程序开发工具并打开项目;若未打开项目,项目目录为 目录 /unpackage/build,测试完成后即可上传发布审核。

其他平台流程类似,可参见 uniapp 发布
5. 头图的使用
在希望自定义头图的文章中添加自定义字段 thumb,指向图片的 URL。
进阶:微信订阅
- 微信小程序后台 功能 - 订阅消息,添加 留言回复通知
- 将添加成功后的模板 ID 填入插件后台中

注意事项
QQ 小程序由于存在问题,导致图标无法正常显示
解决方案:对项目进行调试、打包,并复制 /unpackage/dist/dev/mp-qq/common 替换掉 /unpackage/dist/build/mp-qq/common

已有 43 条评论
向大佬学习⌇●﹏●⌇
不是大佬啦 //捂脸
一起加油鸭!OωO
诶为啥我点👆上面那个♥,会弹一个about:blank呢...?chrome 80.0.3987.132
代码冲突,已经修好啦OωO
感谢OωO
没事w
欸嘿~o(////▽////)q
大写的赞👍🏻
感谢支持!!
学习了学习了
感谢支持!(/ω\)