在 上篇文章 中我们介绍了如何部署 OwO,但是在 demo 中图片也已经失效了,原有的表情也不太跟得上时代潮流了,于是我们在这期介绍一下该如何该如何为 OwO 添加符合潮流的表情,以及表情的资源。
目前大家用的比较多的是 bilibili 的小电视小表情,新版的 QQ 小表情,酷安表情包,贴吧表情包和微博表情包,在文章的最后也会附上在网上千辛万苦弄来这五套表情的 gif 包(快来拿鸭 QAQ 好不容易找到的)。
还是那句话!效果怎样的话在下面评论一下就知道了鸭!>v<

上传表情包文件
把表情包文件都放在自己的服务器或者对象存储中,提供一个可以访问的外部网址。
配置 OwO.json
在官方文档中 OwO.json 的格式类似下面这样 参考:
...
"图片表情": {
"type": "image",
"container": [
{
"icon": "<img src=\"//o5mvhz1ad.qnssl.com/face1.jpg\">",
"text": "face1"
},
{
"icon": "<img src=\"//o5mvhz1ad.qnssl.com/face2.gif\">",
"text": "face2"
},
]
}
...将对应的 icon 与 text 列表按照相应形式展成 json 文件就可以啦。
具体而言,傻翠是这样做的:
拿到一个表情包后,在 windows 系统中使用以下命令生成该文件夹文件列表:
dir 目录 > list.txt于是生成的 list.txt 就包含了改目录下的全部文件名,就可以很方便的批处理。
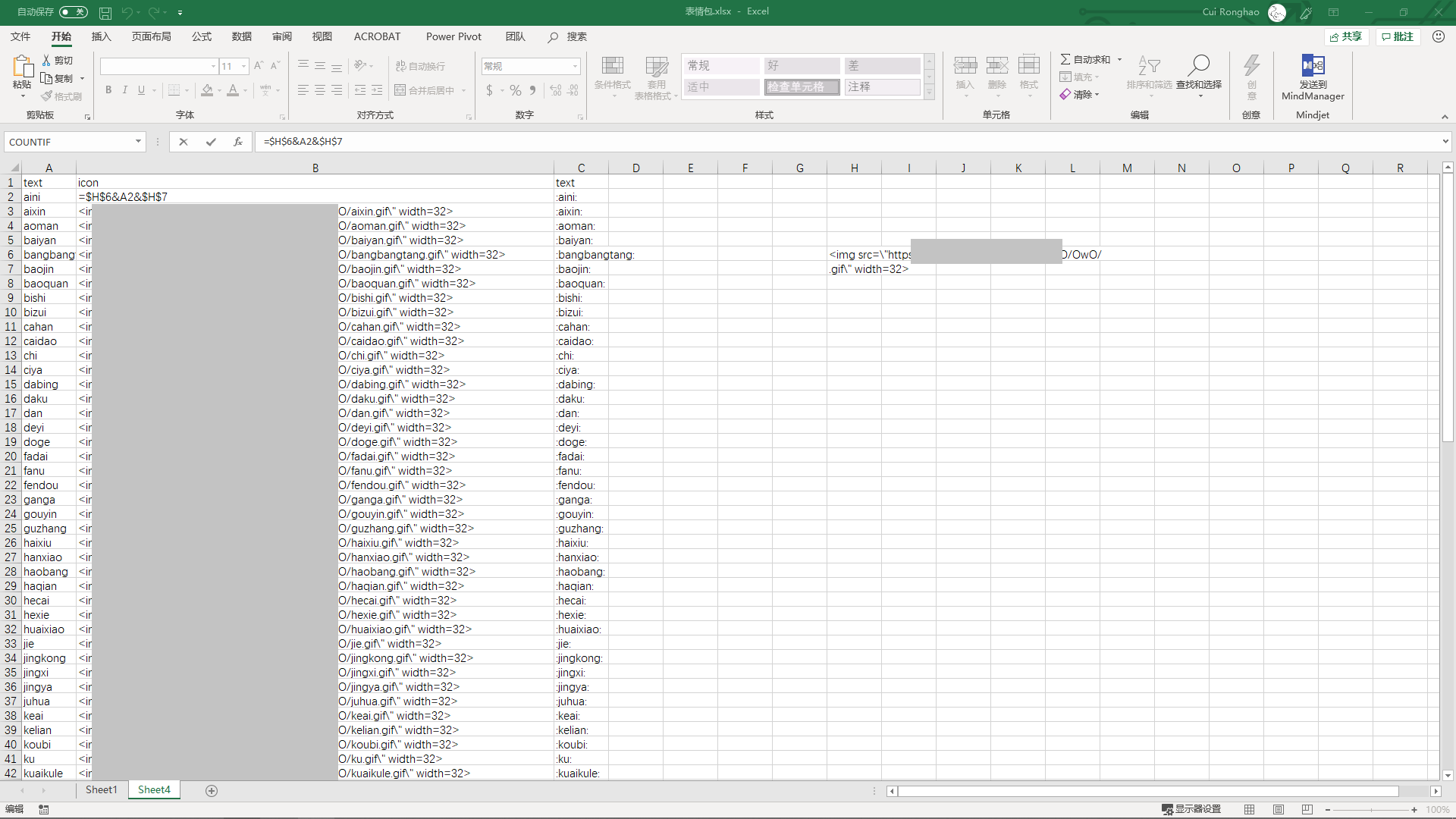
下一步将这些文件名提取出来列成 Excel 表格,并在某单元格(比如图例中的 H6和H7)输入前缀,然后对于每一行输入公式进行字符串拼接
=$H$6&A2&$H$7就可以得到类似如图的字符串拼接结果啦ww

之后可以将表格复制到 Excel转json 中获取相应的 json 文件,就不需要一个个做啦ww
最后 owo.json 做完后直接覆盖掉之前的 owo.json 然后再网站上查看效果就好啦~
当然其实这篇文章最重要的就是五套表情包的资源啦,资源的链接在下面,需要的话就拿去哦~ >v<
希望可以帮到大家!>v<


已有 34 条评论
顶顶
2024直接让ai对着list填
哈哈
叮
请问一下typecho评论好像把![]() 的type和width属性过滤掉了,这个在哪里修改呢,查了半天没找到。
的type和width属性过滤掉了,这个在哪里修改呢,查了半天没找到。![]() 标签,但是也能显示图片。
标签,但是也能显示图片。
而且我后台设置没有允许
我的表情好大怎么办
没加限制吧,我限制了 width="32"
在哪个css文件加,哪个位置啊,博主😂
在 OwO.json 里面加~