在 上篇文章 中我们介绍了如何部署 OwO,但是在 demo 中图片也已经失效了,原有的表情也不太跟得上时代潮流了,于是我们在这期介绍一下该如何该如何为 OwO 添加符合潮流的表情,以及表情的资源。
目前大家用的比较多的是 bilibili 的小电视小表情,新版的 QQ 小表情,酷安表情包,贴吧表情包和微博表情包,在文章的最后也会附上在网上千辛万苦弄来这五套表情的 gif 包(快来拿鸭 QAQ 好不容易找到的)。
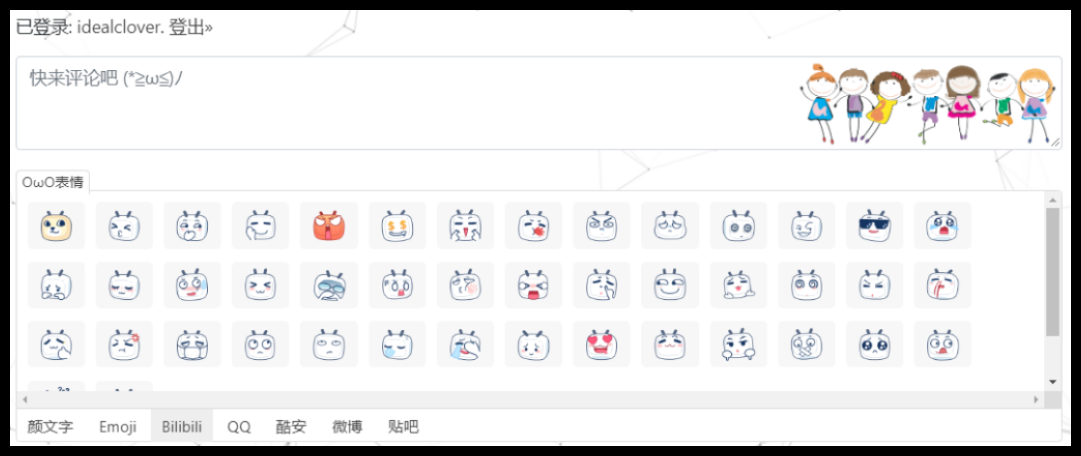
还是那句话!效果怎样的话在下面评论一下就知道了鸭!>v<

上传表情包文件
把表情包文件都放在自己的服务器或者对象存储中,提供一个可以访问的外部网址。
配置 OwO.json
在官方文档中 OwO.json 的格式类似下面这样 参考:
...
"图片表情": {
"type": "image",
"container": [
{
"icon": "<img src=\"//o5mvhz1ad.qnssl.com/face1.jpg\">",
"text": "face1"
},
{
"icon": "<img src=\"//o5mvhz1ad.qnssl.com/face2.gif\">",
"text": "face2"
},
]
}
...将对应的 icon 与 text 列表按照相应形式展成 json 文件就可以啦。
具体而言,傻翠是这样做的:
拿到一个表情包后,在 windows 系统中使用以下命令生成该文件夹文件列表:
dir 目录 > list.txt于是生成的 list.txt 就包含了改目录下的全部文件名,就可以很方便的批处理。
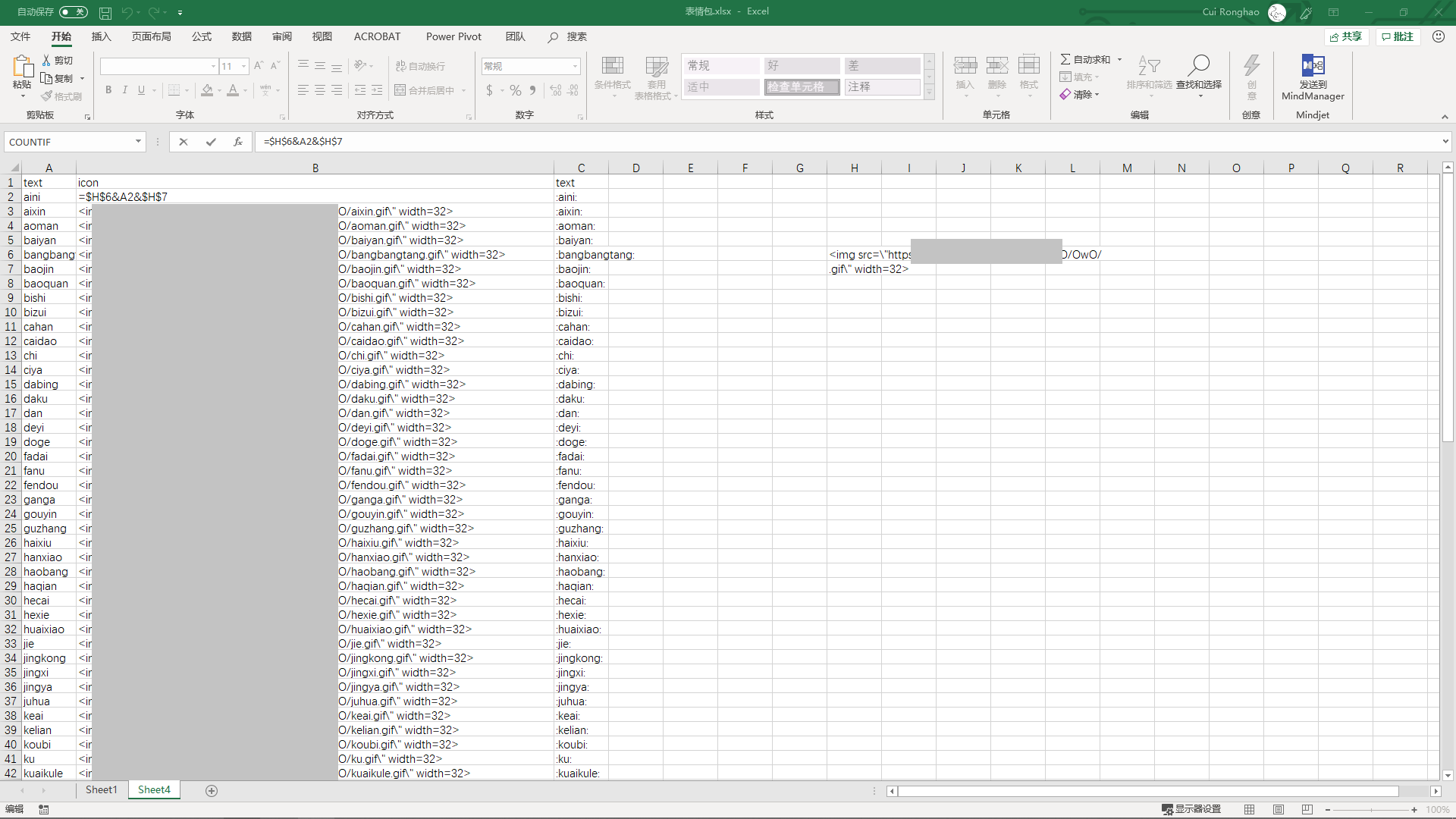
下一步将这些文件名提取出来列成 Excel 表格,并在某单元格(比如图例中的 H6和H7)输入前缀,然后对于每一行输入公式进行字符串拼接
=$H$6&A2&$H$7就可以得到类似如图的字符串拼接结果啦ww

之后可以将表格复制到 Excel转json 中获取相应的 json 文件,就不需要一个个做啦ww
最后 owo.json 做完后直接覆盖掉之前的 owo.json 然后再网站上查看效果就好啦~
当然其实这篇文章最重要的就是五套表情包的资源啦,资源的链接在下面,需要的话就拿去哦~ >v<
希望可以帮到大家!>v<


已有 34 条评论
好东西,收了
可以介绍下你的动图如何插入的吗?OwO好像只支持png?
emmm
解决了,鼠标移动到OwO表情一直在抖是怎么实现的啊?
另外你酷安叫什么名字?我手机扫码总是不跳转。。
cout<<"123";呵呵😜您好我可以直接使用您编辑完成的OwO.json吗
emmm 最好不要
用我的 json 的话图片加载的时候用的是我的 CDN
然而我可能三天两头换一次图片地址
看一眼那个 json 就知道了
已经做过替换了OωO
看起来json内容没套cdn,比如
https://image.idealclover.cn/blog/assets/OwO/Bilibili/坏笑.gif
路径是在你的主站域名下,当我直接插入你的img就能使用了
(☆ω☆)但是我有cdn没使用贵站的
啊这就是我的 CDN,绑定了自己的域名
只发表情会被判垃圾2333
我从垃圾箱里把你捞出来的
😊ི
奇怪诶,我dir xx > list.txt 会出来这样子的格式
Mode LastWriteTime Length Name
---- ------------- ------ ----
-a---- 2019/5/15 2:02 8300 coolapk_emotion_100_qqdoge.png
-a---- 2019/5/15 2:02 6469 coolapk_emotion_1010.png
-a---- 2019/5/15 2:02 8373 coolapk_emotion_1011.png
-a---- 2019/5/15 2:02 10149 coolapk_emotion_1012.png
-a---- 2019/5/15 2:02 8580 coolapk_emotion_1013.png
-a---- 2019/5/15 2:02 7416 coolapk_emotion_1014.png
-a---- 2019/5/15 2:02 5934 coolapk_emotion_1015.png
-a---- 2019/5/15 2:02 8075 coolapk_emotion_1016.png
-a---- 2019/5/15 2:02 8653 coolapk_emotion_1017.png
-a---- 2019/5/15 2:02 8798 coolapk_emotion_1018.png
-a---- 2019/5/15 2:02 9543 coolapk_emotion_1019.png
-a---- 2019/5/15 2:02 5646 coolapk_emotion_101_pyjiaoyi.png
-a---- 2019/5/15 2:02 10382 coolapk_emotion_1020.png
-a---- 2019/5/15 2:02 6763 coolapk_emotion_1021.png
-a---- 2019/5/15 2:02 9263 coolapk_emotion_102_fadai.png
-a---- 2019/5/15 2:02 12921 coolapk_emotion_103_nb.png
-a---- 2019/5/15 2:02 8121 coolapk_emotion_104.png
-a---- 2019/5/15 2:02 7511 coolapk_emotion_105.png
-a---- 2019/5/15 2:02 7197 coolapk_emotion_106.png
啊对的,我是把这个复制到编辑器里然后按 alt 把前面的东西批量去掉的
啊。。我还是不会。。求教……学
唔就是在编辑器比如 nodepad++ 或者 word 或者 vscode 里按 alt 键在拖动可以让光标同时编辑多行,然后就可以批量把前面的去掉了
我了个擦噢!还真的可以,新技能get


第二
试验评论