微软啊,就擅长白给。
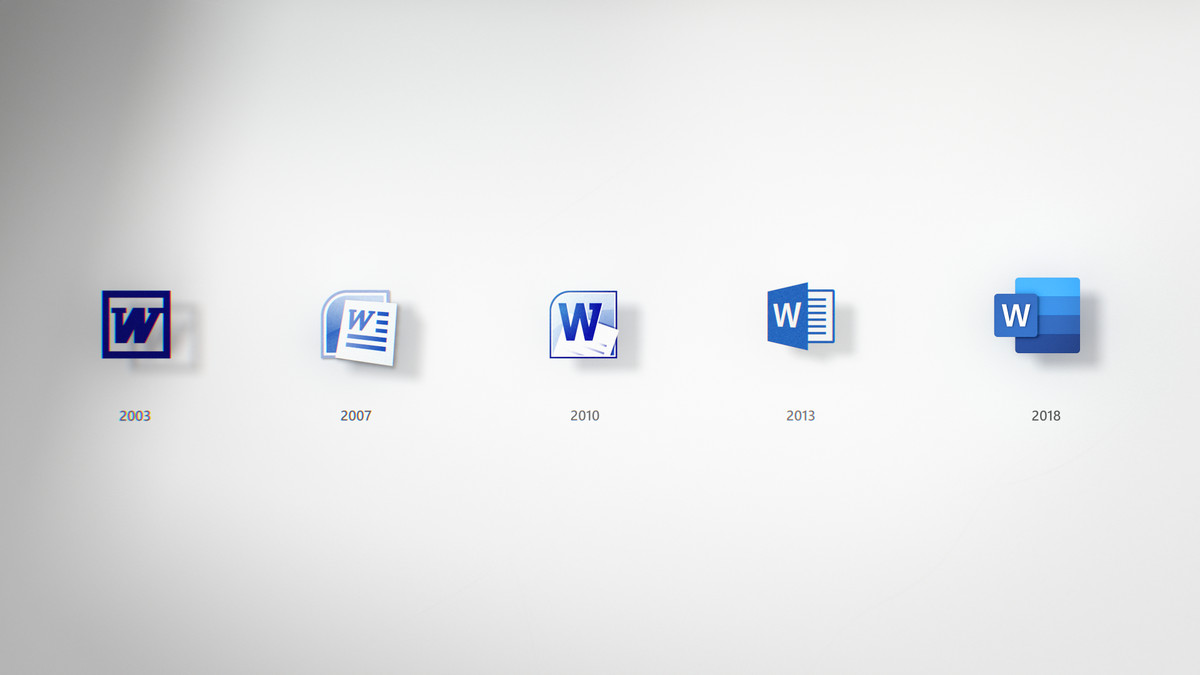
不知道大家是否有所注意,从 2018 年的年末开始,微软便陆续更换了自己 Office 的图标。


说实话,我其实觉得之前 Office 的扁平化图标挺好看的,面对新图标第一反应是“卧槽这是啥怎么这么丑”,而不同 Office 之间图标有的换了有的没换,则更是让我心里难受。
联想到之前 win 8 刚刚启用动态磁铁,大推扁平化,市场纷纷大呼“真丑”。然而仅仅数年过去,以谷歌 Material Design 为代表的扁平化设计便大行其道,而微软当初的 Metro UI 则被遗忘在一遍。现在大家提起扁平化,第一个想到的也是谷歌设计风格的 APP。

微软的判断也许是正确的,但总是能走在时代的前列腺上,并成功因为走得太快而扯到蛋。这让傻翠翠不禁有所感慨,于是便有了开头的那句话,还是微软比较会白给。
于是想顺着这个思路,简单说说近年来 UI 界面的设计变化,以及新设计到来前我的思考。

在进行具体的介绍的时候,需要简单谈谈我个人对“设计模式”(设计趋势,design trend)与“设计语言”(design language)的区别与联系。
简单地说,“设计模式”只是一种感觉,例如华丽式、简洁式,亦或拟物化、扁平化,而“设计语言”则是具体的设计方案,规定了一些常用的主题色,常用的布局、阴影、排列等等具体的设计形式。
例如扁平化设计便是一种大的“设计模式”,但具体到实现亦即设计语言,便有了谷歌的 Material Design、微软的 Metro UI 等。而我们标题中所提到的 fluent design,则是微软所推出的新一代设计语言。

了解了这些之后,我们才能跟随设计模式的发展历程,梳理设计模式与设计语言的变化。
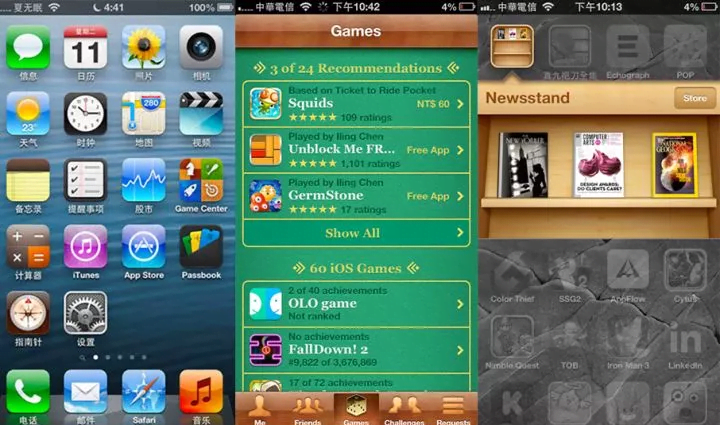
拟物化设计
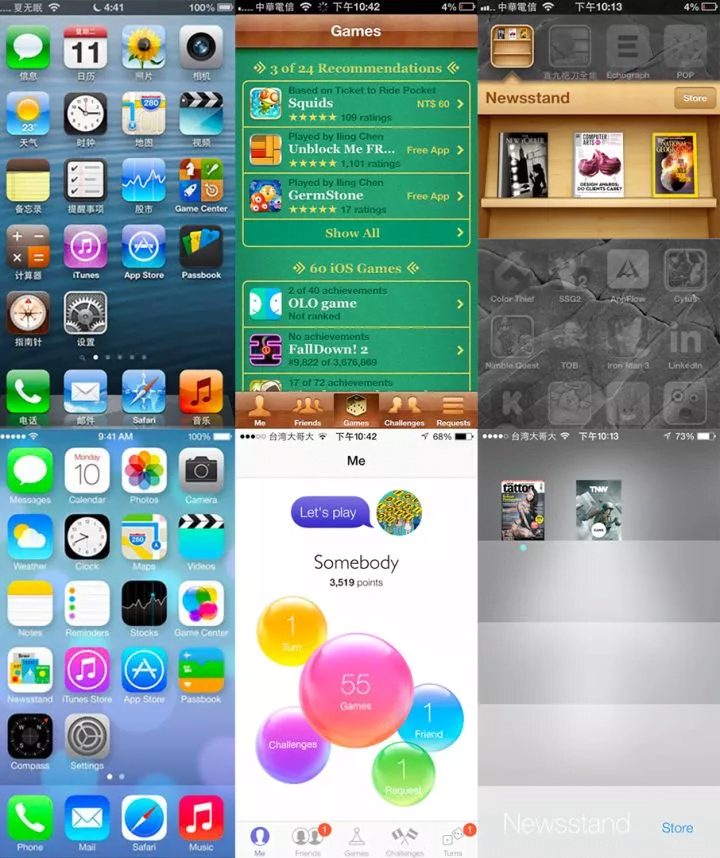
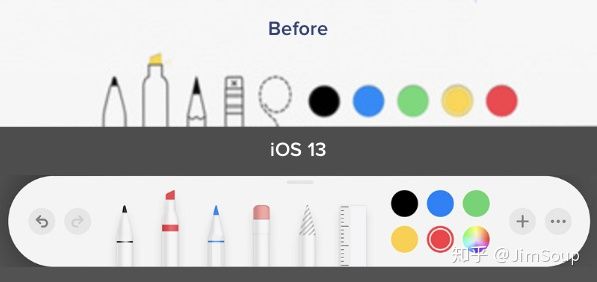
2007 年发布的 iPhone 开创了智能手机的时代,可是当我们今天再回顾 iphone 刚刚发布时的界面设计,我第一感觉却是“华而不实”与“臃肿”。

的确,与今天简洁但内容丰富的 UI 相比,昔日的 UI 无论如何也显得过于“花里胡哨”。
这是因为,UI 在当时不光负责美观,更承担着一个重要的任务——教育用户。
只有把图书 APP 的主页设计成书架的样子,才能方便用户去理解,去“拿下”在书架上的书进行阅读;同理,只有将按钮设计出与实体按键相仿的阴影与渐变,才能更低成本地意识到这个按钮是“可点击”的。
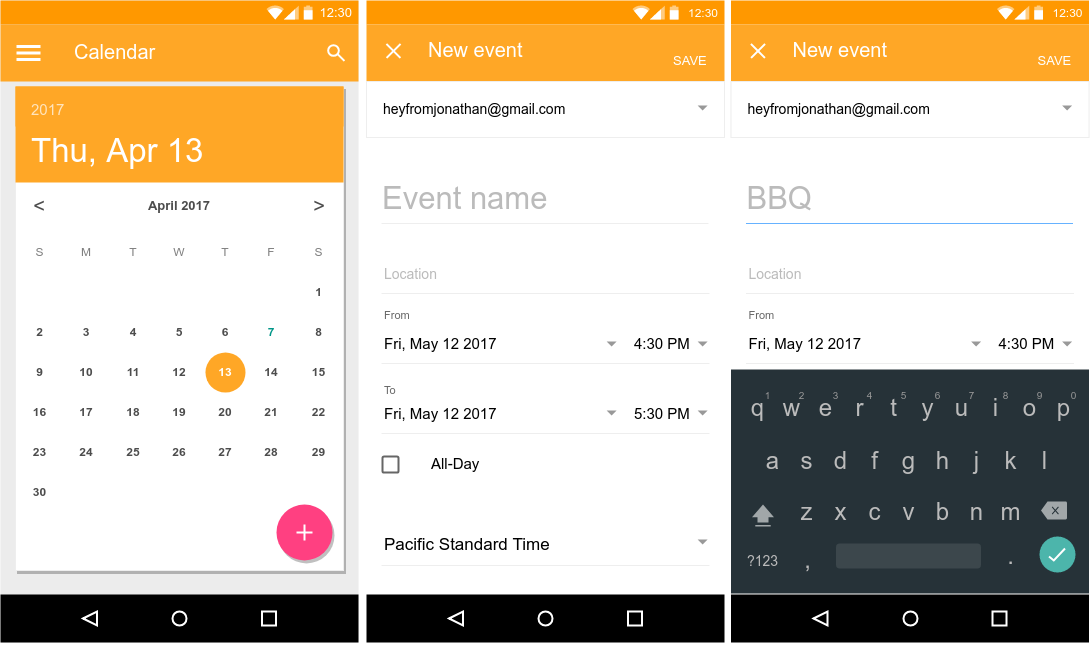
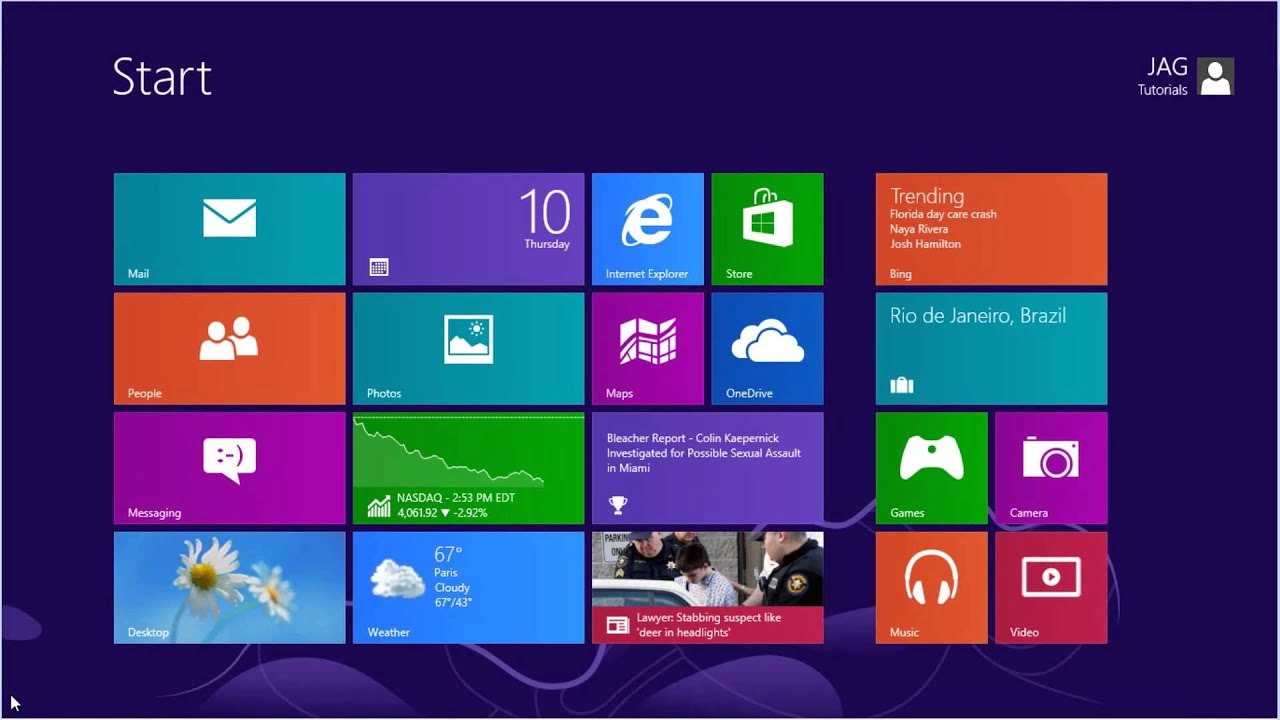
扁平化设计
扁平化的设计的缘起应当追溯到微软的 Windows8。在 win8 中微软第一次放弃了之前所采用的 Areo 风格,而改为了大色块的 Metro UI,在当时引起了蛮大的争议,并各种被吐槽丑。

我相信很多小伙伴当初看到这种新 UI 是一脸懵逼的,我也是。
说实话,我觉得微软挺冤的。论设计上,无论是大色块还是高对比度,Metro UI 和 Google 的 Material Design 基本半斤八两。大概又是微软的传统艺能——领先时代一步是牛逼,领先时代两步会扯到蛋。
个人认为,扁平化设计所解决的最大问题在于“内容的拓展性”。
对于拟物化设计,由于需要对现实世界进行“模拟”,因此需要大量的设计素材,在相当的程度上增加了设计面临的负担,新功能、新页面便意味着需要寻找新的设计素材;
而从内容的角度上,随着用户对智能手机的操作逐渐熟悉,便开始将目光聚焦在高效、便捷地获取内容本身上。而这时设计更简洁,无用信息更少的扁平化设计,也自然开始为更多用户所青睐。


下一代趋势:拟态化设计
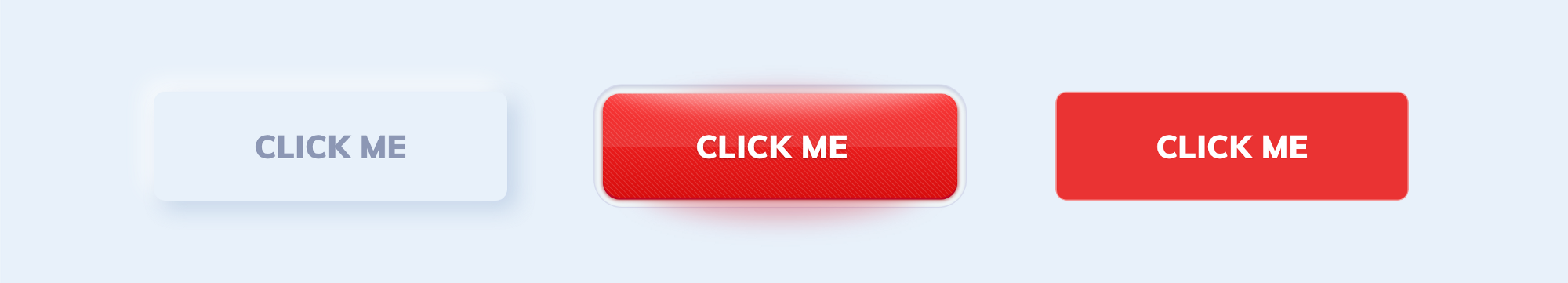
这不,扁平化设计还没完全捂热乎,所说的下一代设计趋势:拟态化设计(Neumorphism、Soft Design)便在等着了。
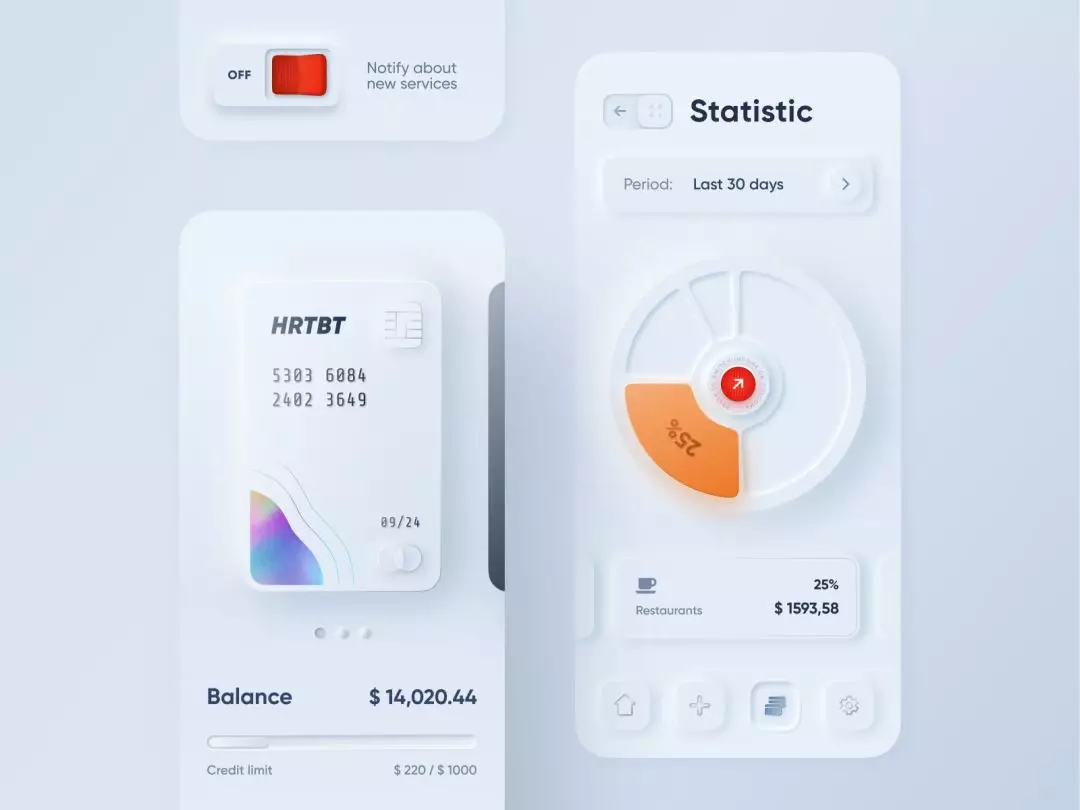
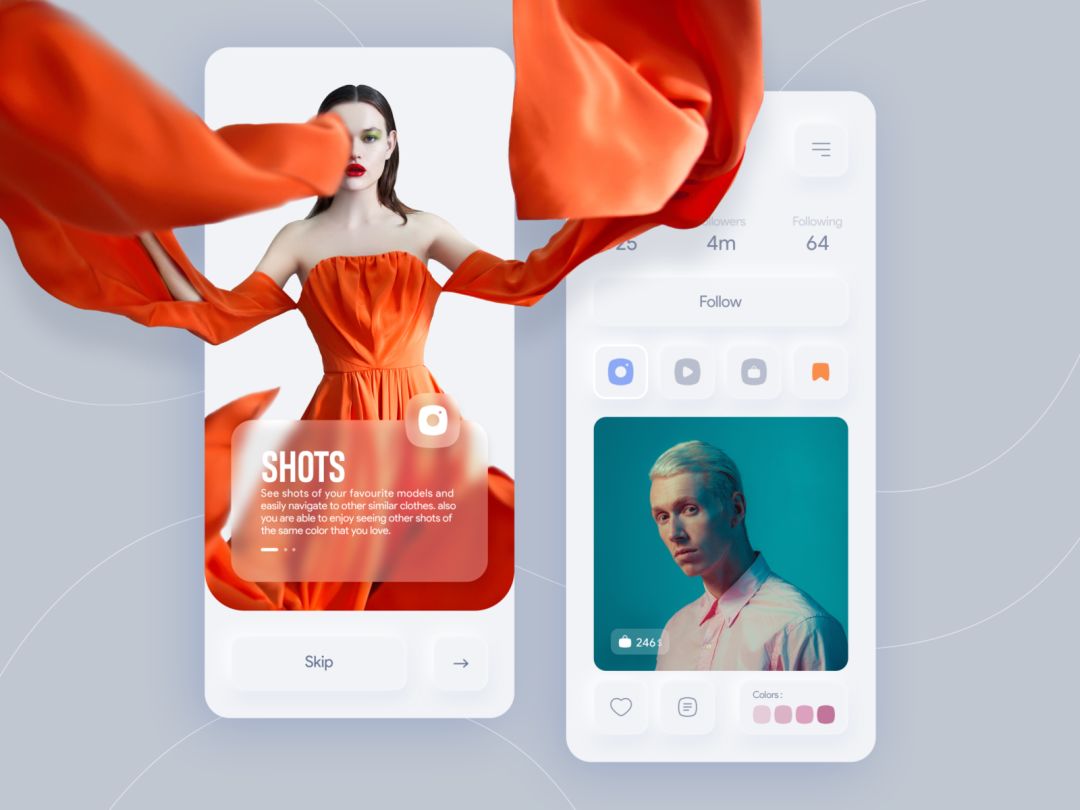
拟态化设计最开始是一位来自乌克兰的设计师 Alexander Plyuto 在各平台发布了新的作品”Skeuomorph Mobile Banking“。这个作品发布以来就获得了数十万浏览量,数千点赞数,热度持续飙升并登上 Popular 榜首。




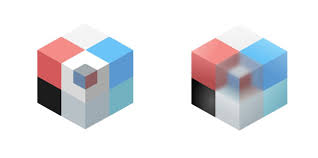
而微软与苹果也纷纷开始了拟态化设计的探索。


虽然拟态化设计看上去挺好看的,但是设计的本质是用来解决问题。如果目前的设计没有遇到问题,再好的新设计再惯性面前也不过是过于超前而扯到蛋的设计。
那么,扁平化设计目前究竟遇到怎样的问题,拟态化设计又可以怎样解决这些问题?
个人认为,扁平化设计目前面临着短期和长期的两方面问题。
从短期来看,扁平化面临着应用趋同的问题
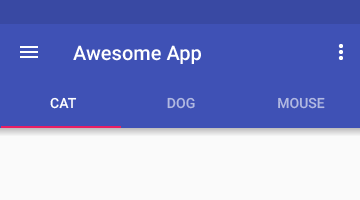
尤其是对于 Material Design 这样的高饱和、大色块设计,随着现在 APP 的过度使用,已经逐渐引发用户的审美疲劳。而事实上,近来的作品已经开始对其进行颜色、风格上的改进。

说实话我现在看见这千篇一律的蓝色有点生理上的不适
如果说短期的问题只是让扁平化变得“不那么香了”,那么更要命的问题则来自于长远来看 VR/AR/MR 的威胁。
AR/VR/MR 的迅速发展是我们都看得到的,无论是最小儿科的支付宝集五福、Pokemon Go 抓精灵,目前新 iPad Pro 上安装的 AR 传感器,还是看起来要颠覆世界的黑科技 Hololens 等等

而当我们将目光投向虚拟现实领域时,便会立刻发现当前设计的问题所在:扁平化设计并不能很好地表现“深度”。

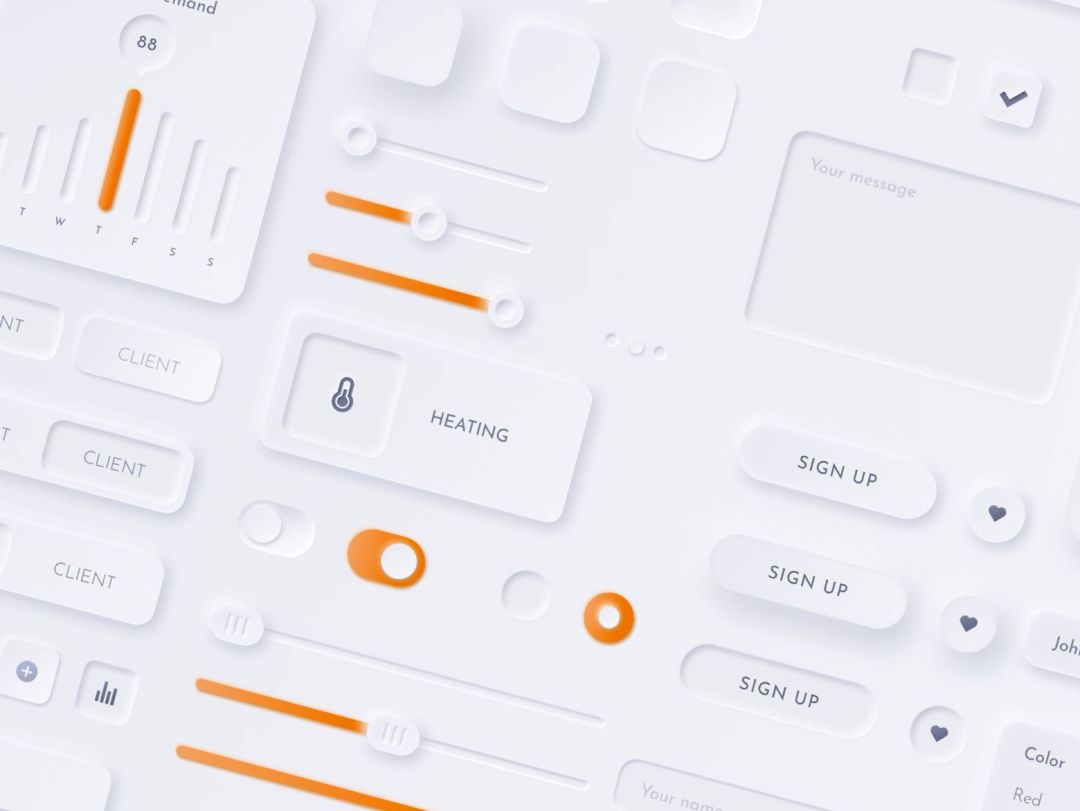
于是在这一轮的新拟物化,亦即拟态化中,所“拟”的并非是之前的实物,而将重点放在了“现实世界的层次关系”中。
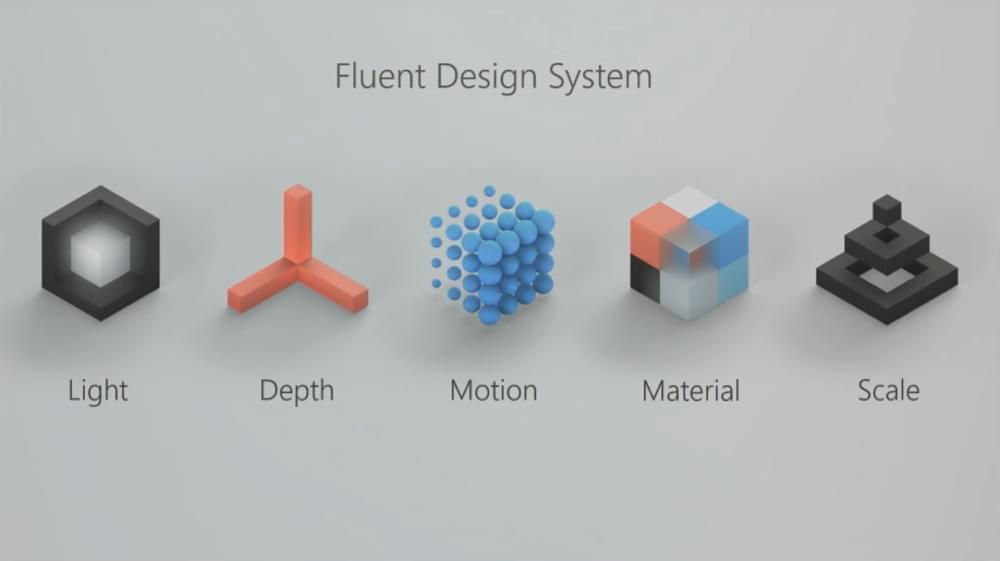
而这也是微软推出 Fluent Design 的根本原因。其设计本身是由 Hololens 带来的虚拟现实所引发,而语言设计的重点便是通过光线、深度、材质等,模仿现实世界中的层次感。

于是从长期看,个人认为随着虚拟现实技术的进一步发展,尤其在 5G 的逐步推进下,这种拟态化风格在未来的设计中很有前景——因为其在切实解决问题。


而至于新技术的发展与普及能有多快,便很难预料了,但是 flag 先立着了 2333
微软的问题在哪
那么既然每次微软的设计都似乎“预知”到了下一步的发展——扁平化设计、以及将来可能的拟态化设计,甚至当初的拟物化设计,微软也作为开拓者之一,那么为什么微软又会“起了个大早,赶了个晚集”呢?

明明是我先来的,为什么会变成这样呢.jpg
当我们谈论“设计语言”的时候,我们究竟在谈论什么?
对于有自己设计团队,可以出自己进行风格设计的大厂来说,他们大可不必遵循市面上的“设计规范”——完全可以自立风格,简洁抑或花里胡哨,都是没有问题的。
所以当我们说到公开的设计语言时,所针对的用户必然是设计能力不足,或工期紧凑的项目。
例如傻翠翠的独立项目,当我不知道该设计成什么样子的时候,就随便用一用 material design 的设计,套几个 MD 的控件,也能把样子凑的大差不差。
于是,对于一个“设计语言”来说,使得其能得到大规模应用的最重要因素便是——足够方便,上手就用。通过规范设计,将设计本身变成类似工具箱一样的存在,经过简单的拼合就可以形成一件看得过去的作品。
而反观微软所提出的两次设计语言。其在设计指南中并没有明确对阴影、圆角等具体属性进行建议与指明,同样也没有给出具体可以立刻上手使用的控件(Metro UI 倒是有一些了,不过不觉得太晚了吗)
而另一方面,由于移动互联网的普及,目前普通用户所接触更多的则是原生的 iOS/Android APP,而微软的设计也没有可以方便 native APP 开发的 toolkit。用户接触不到这样设计的 APP,自然就没有一个逐渐熟悉的过程,更别谈让开发者去进行开发了——甚至很多 windows 自带的应用,也没有用上自家的设计语言。
或者说,微软在以“设计趋势”的宽泛要求对待“设计语言”,而将具体的设计工作交给了开发者自己——那要是能成功,才有鬼了呢。
微软啊,不是爷不看好你,是你自己不努力啊。



已有 20 条评论
windows11没了磁铁真的受不了,我想要windows11,但一想到磁铁就不想升级了
刚看到有人为python设计了类似风格的logo,感觉挺不错的https://www.reddit.com/r/Python/comments/gftejm/i_redesign_the_python_logo_to_make_it_more_modern
这个拟态设计其他什么都好,最大的问题就是不经看。
元素一多就跟疙瘩似的~
是的...就很难想象像这种素的风格运用在淘宝之类的信息量大的地方会是什么样子...
但是话说回来所有设计都有其局限的地方,只能说不同场景有不同的适合吧。
Material Design设计是层级规范,对应动画,过度,都有设计规范,像Fluent Design,感觉目前还没有明确的规范,还在观望中,啥时候类似谷歌出个设计规范,这样的底层基础搭建好了,大家都会去使用,哈哈 可能我见识短浅了,不过目前我的博客使用的就是基于MD的世界规范,感觉层次鲜明 哈哈ヾ(≧∇≦*)ゝ
对的...其实就是这种底层的规范不够明确,脚手架也没搭起来
博客蛮漂亮哇!~才没有见识短浅的说法!MD本身是一个很好的设计,个人是因为接触MD多了,对MD那种高饱和度的配色有点过敏 XD
巨硬律师函警告
噗哈哈哈哈~OωO
所谓的拟态化设计对视障人士来说是灾难。
可以展开讲讲吗!~
傻翠翠对这块了解蛮少的~
简单写了“对新拟态设计,提出两点问题”
https://josephilo.com/archives/133/
原来如此!好像 get 到了!
觉得可能这一块还是需要设计师再好好琢磨琢磨(☆ω☆)
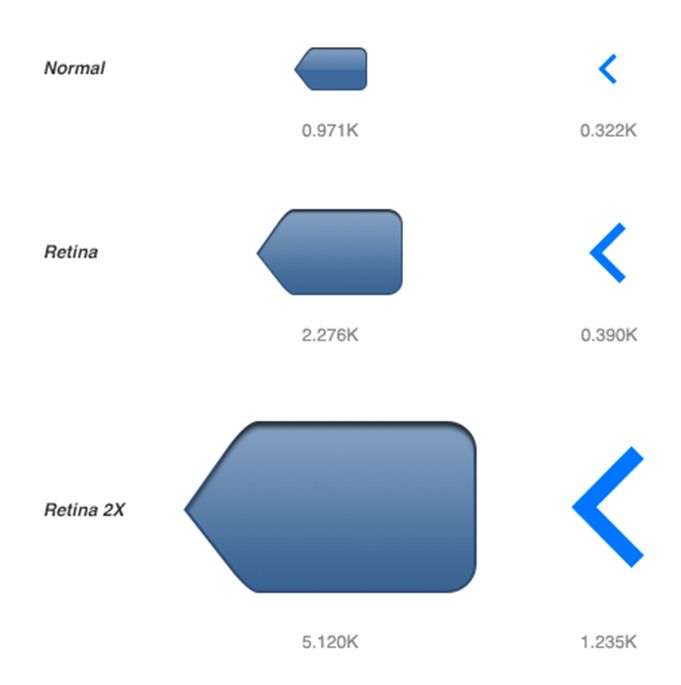
回头有时间写一下吧,低对比度 double shadow 边缘会在低分辨率下难以看清,视障人士无法分辨。

如图,Medium 上面有文字写过,但是不够鞭辟入里,没有讲到要害。
我现在对微软的态度就是 产品不会经常用经常买 但是宣传片出了一定要第一时间看
噗哈哈哈哈哈哈哈哈贼真实 OωO
微软的东西一般不会太好用,但方向基本大差不差 2333
不光2018年,office365的时候office又换了一次图标


我还是比较赞同微软的设计风格和理念的,最近必应换logo就很有拟态化的特色,期待微软整体设计风格的转变
对的对的,感觉其实这次微软做的蛮不错了,最起码自家的图标开始统一起来了
后续就希望设计语言、设计标准和相关的组件能尽快跟上吧,别重蹈扁平化的覆辙了
虽然嘴上说着不看好不看好的,还是真心希望它能成功的唉
在设计风格这方面国内公司和国外微软谷歌相差非常大,虽然也有比如微信的WE UI一类的统一设计语言,但是看起来还是没用让人耳目一新的感觉。而个人开发者大多数没啥美工基础,而且就算有,靠几个人的小团队想把界面设计出如何的独树一帜也非常困难,这方面还是需要BAT多努力啊
微软一直以来或许还是不断在尝试的,是家敢想敢干的公司!
唉 咋说呢 其实嘴上说着不看好不看好的,但是不得不说微软每次都是幕后的那个真实的潮流引领者,还是真心希望它能引领这一波新的设计潮流的